Die Auswahl eines Themes stellt viele (angehende) Onlinehändler vor eine schwierige Entscheidung: Welches Theme passt am besten zu meinen Produkten, meiner Marke? Welches Theme hat die Features, die ich benötige? Was kann ich alles an einem Theme anpassen?
Der übliche Weg, um sich für ein Theme zu entscheiden, ist dann, dass man in den Shopify Theme Store geht und sich durch die ca. 70 Themes klickt, in der Hoffnung, eins zu finden, dass einem "gefällt". Leider führt diese Vorgehensweise nicht immer zu einem idealen Ergebnis und dauert auch länger als nötig. Oft genug führt die Vielzahl der Themes und Styles sogar dazu, dass man noch mehr verunsichert ist, welches Theme man nun wählen soll.
Hier hilft nur eine systematische Herangehensweise. Es gilt zunächst einmal, für die Vorauswahl die Emotionen so gut es geht außen vor zu lassen und sich stattdessen klar zu werden, was für ein Layout und welche Features man für den eigenen Shop wirklich benötigt. Erst nach einer Vorauswahl auf der Basis dieser rein sachlichen Kriterien sollte man dann sein Bauchgefühl ins Spiel bringen, das dann durchaus dabei helfen kann, zwischen mehreren Theme-Kandidaten das richtige zu wählen.
Aber der Reihe nach. Zunächst ein paar wichtige Hinweise zu Themes im Allgemeinen und Theme Stores im Besonderen.
Theme Demos: Der Schein trügt
Zunächst einmal muss generell gesagt werden, dass die Vorauswahl von Themes auf der Basis dessen, wie sie im Theme Store präsentiert werden, sehr schwierig ist. Der Grund dafür ist schlicht, dass der Eindruck, den man von einem Theme auf diese Art gewinnt, primär von den vom Theme-Designer verwendeten Bildern geprägt wird.
Designer müssen mit Themes zwei Zielgruppen erreichen: Zum Einen die Käufer der Shops, in denen ihr Theme verwendet wird, zum Anderen den Händler, der ihr Theme zunächst mal kaufen muss. Daher legen gute Theme-Designer bei der Gestaltung der Theme-Demo großes Augenmerk auf die Verwendung professioneller Bilder. Diese Bilder erzeugen beim Betrachter eine Stimmung, und wer sich von diesen Demos und den Bildern leiten lässt, trifft die Auswahl eines Themes primär deshalb, weil er oder sie will, das der Shop genau so toll aussieht wie die Theme Demo.
Die Ernüchterung folgt dann leider oft, nachdem man das Theme im eigenen Shop installiert hat. Das Theme wirkt plötzlich ganz anders als die Demo mit den eindrucksvollen Bildern.
Daraus folgt, dass man die Auswahl für ein Theme erst trifft, nachdem man es im eigenen Shop mit den eigenen Produktfotos, Texten und anderen Inhalten ausprobiert hat. Dazu dann weiter unten mehr.
Shopify Theme Store vs. Theme Forest

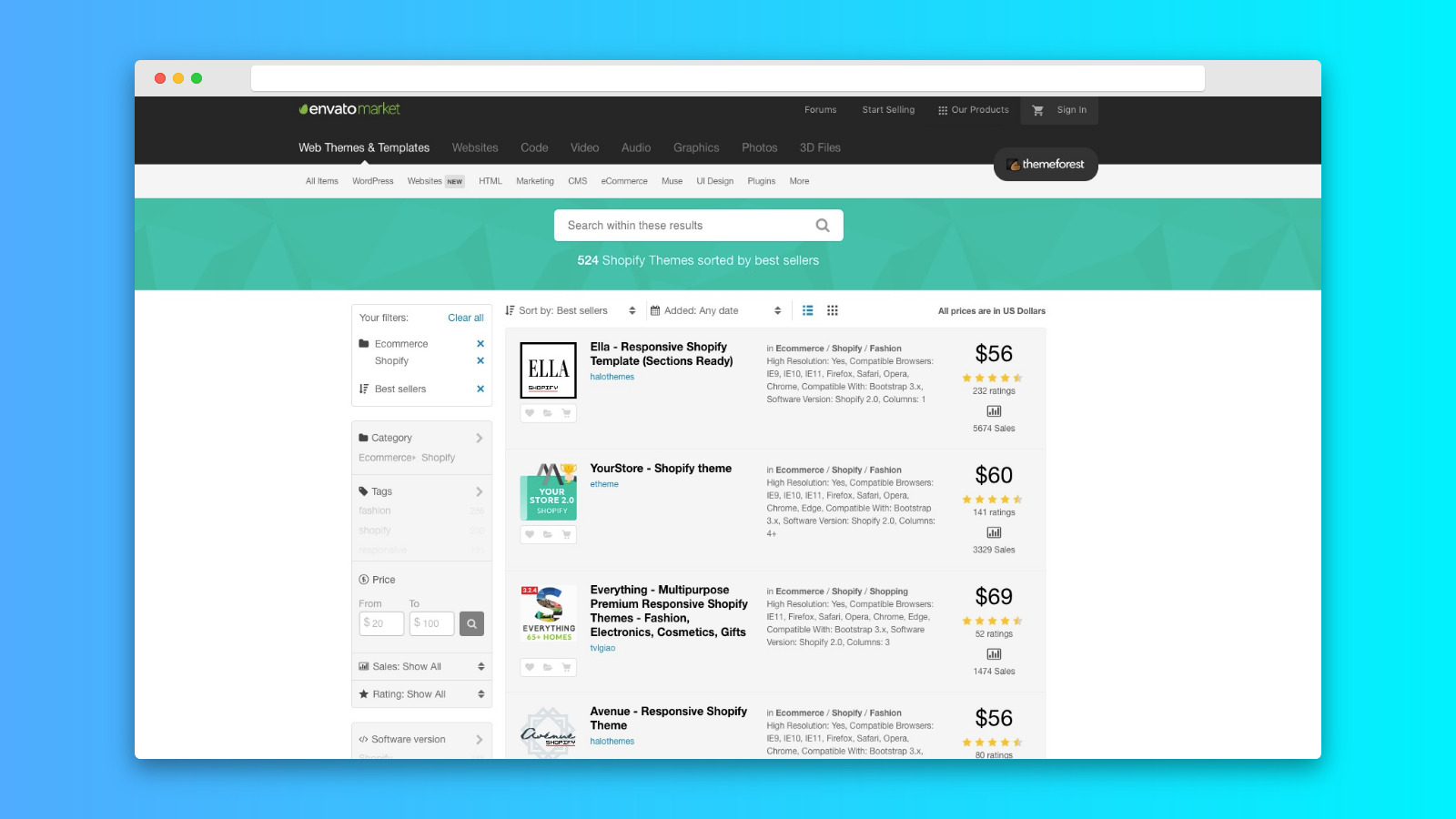
Es gibt neben dem Theme Store noch eine weitere Platform, auf der Themes für Shopify angeboten werden: Theme Forest. Die dort angebotenen Themes sind deutlich billiger als Themes aus dem Shopify Theme Store, das hat aber seinen Grund.
Ich habe schon einige ThemeForest-Themes in Shops meiner Kunden gesehen. Die Themes sehen oberflächlich betrachtet meist sehr schön aus, sind technisch aber leider meist unausgereift, oft mit Features überfrachtet und daher langsam, fehleranfällig und kaum wartbar oder erweiterbar. Zudem sitzen die Entwickler dieser Themes meist in Asien und der "Support" hat den Namen oft nicht verdient. Ich rate meinen Kunden daher generell von ThemeForest-Themes ab.
Themes aus dem offiziellen Shopify Theme Store durchlaufen eine strenge Qualitätskontrolle und sind technisch i. d. R. unproblematisch. Shopify hält die Theme-Entwickler außerdem an, guten Support zu bieten und meine bisherigen Erfahrungen in dieser Hinsicht waren fast alle positiv.
Wichtiger Hinweis
Themes aus dem Shopify Theme Store kosten mehr als ThemeForest-Themes und haben meist weniger Features. Aber die Vielzahl der Features alleine ist kein Anzeichen guter Design-Qualität. Ein Theme mit weniger Features, dafür aber sauber programmiert und gut vom Entwickler supportet, ist letztlich immer einem Theme vorzuziehen, das mit hunderten Features glänzen will, aber aus technischer Sicht auf wackligen Beinen steht.
Und damit kommen wir nun zum Kern der Sache:
Schritt 1: Wie finde ich das ideale Theme für meinen Shop?
Wie weiter oben schon angedeutet sollte man bei der Vorauswahl der in Frage kommenden Themes die Emotionen weitestgehend eliminieren. Statt sich also von seinem Bauchgefühl leiten zu lassen, stellen wir die Kriterien zusammen, die ein Theme erfüllen soll.
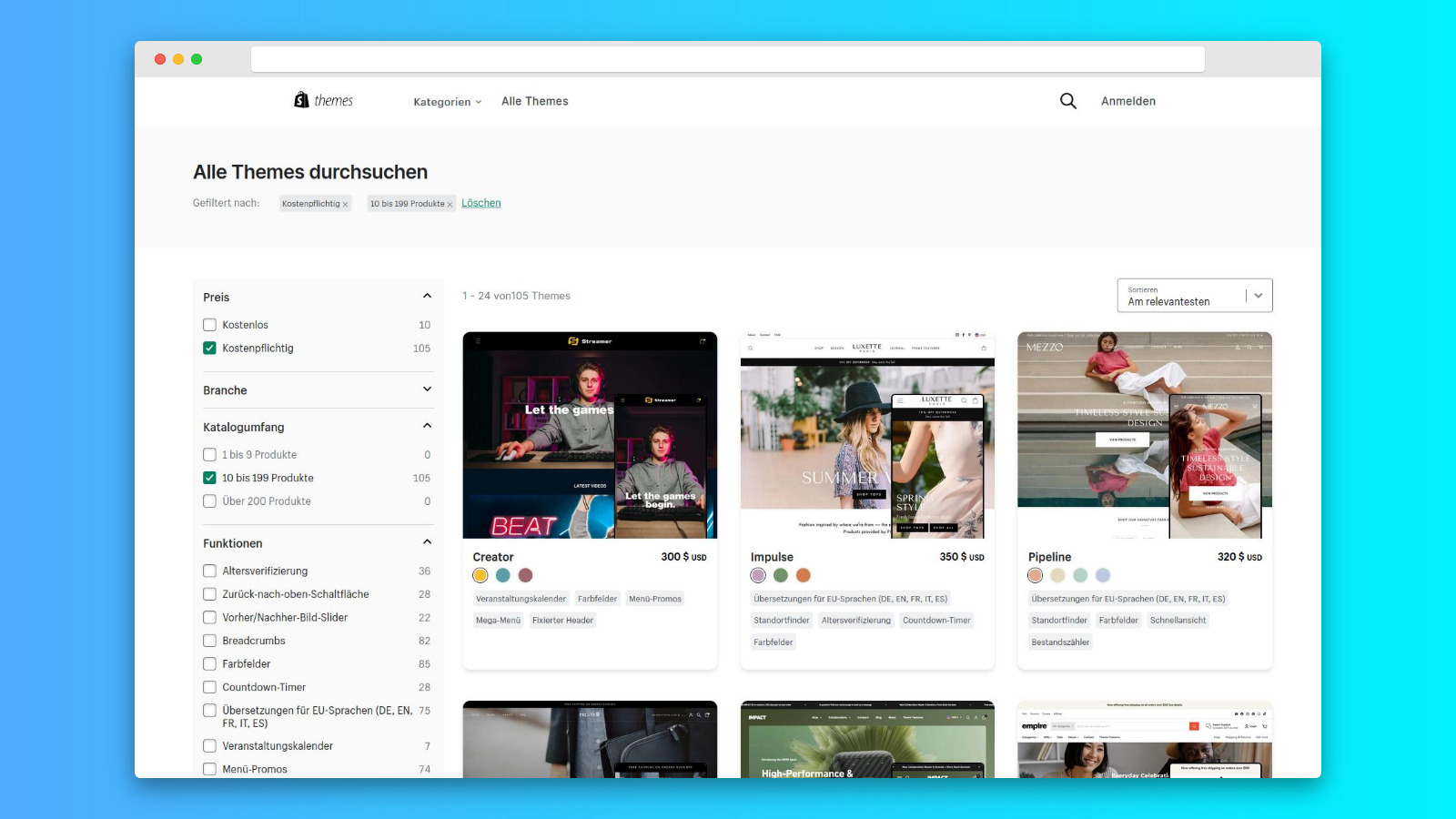
Nun kann es durchaus etwas schwierig sein, solche Kriterien ohne eine zumindest grobe Orientierung zu definieren. Glücklicherweise hilft uns der Theme Store hier weiter. Geht man im Theme Store zu All Themes, kann man alle Themes nach verschiedenen Kriterien filtern und die Auswahl somit schrittweise auf die Themes beschränken, die die jeweiligen Kriterien alle erfüllen.

Hier gilt es also zunächst einmal, unter den ganzen Kriterien die zu finden, die einem wichtig sind bzw. die zum eigenen Shop passen. Ein großer Produktkatalog stellt andere Ansprüche an die Navigation als ein Shop mit nur einer Handvoll oder sogar nur einem einzigen Produkt. Ein Shop für Mode profitiert sicher von der Möglichkeit, auf der Produktseite möglichst einfach eine Größentabelle zu integrieren. Andere Kriterien wie die Breite des Layouts sind eher Geschmackssache.
Es geht in diesem Schritt noch nicht darum, sich final für ein Theme zu entscheiden. Ziel ist es, die Themes auszuschließen, die definitiv nicht in Frage kommen.
Wenn Sie in Ihrem Shop z.B. mehrere hundert Produkte verkaufen möchten, ist ein für ein Einzelprodukt konzipiertes Theme kaum geeignet. Bei einer großen Produktauswahl muss das Theme viele Produkte auf den Collection-Seiten darstellen können und die Navigation muss idealerweise mehrere Ebenen umfassen oder sogar ein "Megamenü" bieten.
Schließen Sie auch Themes aus, die vom grundlegenden Layout der Homepage absolut nicht in Frage kommen. Die Homepage kann zwar mit Sections sehr umfangreich und flexibel angepasst werden. Aber wenn ein Theme auf der Homepage z.B. ein Kachel-Layout hat, können Sie das in den Section-Einstellungen vermutlich nicht ändern. Wenn Sie lieber ein eher "traditionelles" Layout für Ihre Shop-Homepage wollen, sollten Sie also Themes, die ein gänzlich anderes Layout-Grundprinzip verfolgen, ausschließen.
Filtern Sie alle Themes mit den verschiedenen Kriterien, bis maximal 10 Themes übrig bleiben. Zehn Themes sind immer noch relativ viel, weniger wäre besser. Wenn Sie also Ihre "Kandidaten" ermittelt haben, installieren Sie alle Themes testweise in Ihrem Shop.
Schritt 2: Theme-Kandidaten testweise im Shop installieren
Wie Sie Themes testweise in Ihrem Shop installieren, habe ich bereits in diesem Artikel ausführlich beschrieben. Gehen Sie also nach der Anleitung in dem Artikel vor und installieren Sie jeden Ihrer Theme-Kandidaten in Ihrem Shop. Wenn Sie alle Theme-Demos installiert haben, geht es weiter mit Schritt 3.
Schritt 3: Ihren Shop mit Inhalten füllen
Damit Sie sich einen guten Eindruck von den Themes machen können, müssen Sie die Themes mit Ihren eigenen Inhalten sehen, also mit Ihren Produktfotos, Texten, Videos, etc. Nur so gewinnen Sie wirklich einen realistischen Eindruck davon, wie Ihr Shop mit einem Theme aussehen wird.
Wenn Ihr Shop bereits mit Produkten gefüllt ist, z.B. weil Sie den Shop schon eine Weile betreiben, aber das Theme wechseln wollen, haben Sie es leicht. Sie können alle Theme-Kandidaten im Vorschaumodus testen, ohne den Shop-Betrieb zu beeinflussen. Klicken Sie einfach unter Online Store -> Themes neben dem jeweiligen Theme auf Actions und dann auf Preview. Sie sehen dann Ihren Shop so, als wäre das Theme aktiv, aber diese Ansicht ist für Kunden nicht sichtbar; diese sehen weiterhin das aktive Theme.
Wenn Ihr Shop noch leer ist, legen Sie nun mindestens folgende Inhalte an:
- 5 Produkte samt Produktfotos und Beschreibung
- 2 Collections, in die Sie die Produkte einsortieren können. Legen Sie zu jeder Collection auch eine kurze Beschreibung und ein Bild an.
- 3 Seiten (Online Store -> Pages)
- Navigation (Online Store -> Navigation): Hier verlinken Sie die Collections und die Seiten. Wenn Sie Ihren Shop später hierarchisch organisieren wollen, legen Sie neben einer Hauptnavigation auch eine Unternavigation (Ausklappmenüs) an.
- 2-3 Blog-Posts (Online Store -> Blog posts)
Sie brauchen sich übrigens nicht die Mühe machen, für alle Produktbeschreibungen, Seiten, etc. echte Texte zu erstellen. Wenn Sie noch keine entsprechenden Texte haben, setzen Sie stattdessen einfach temporär Blindtext ein. Dafür gibt es sog. "Lorem-Ipsum-Generatoren", die einen lateinisch klingenden, aber komplett sinnfreien Text einstellbarer Länge auf Knopfdruck erzeugen, den Sie dann nur noch per Copy & Paste in Ihre Produktbeschreibung, Seiten, etc. einfügen können.
Wenn Sie noch keine Produktbilder haben, laden Sie einfach ein paar kostenlose Platzhalter-Bilder hoch. Diese sollten aber, um einen möglichst realistischen Eindruck eines Themes zu erhalten, vom Stil und den Motiven her so gut es geht den Bildern entsprechen, die Sie letztlich verwenden werden. Eine sehr gute Quelle for kostenlose Fotos ist z.B. Pexels.
Wenn Sie Ihren Shop nun mit Inhalten gefüllt haben, geht es daran, sich mit den Einstellungsmöglichkeiten jedes Themes zu befassen. Denn die Standard-Konfiguration ist nur ein Gesicht eines Themes, und jedes Theme hat viele Gesichter!
Schritt 4: Mit den Theme-Einstellungen experimentieren
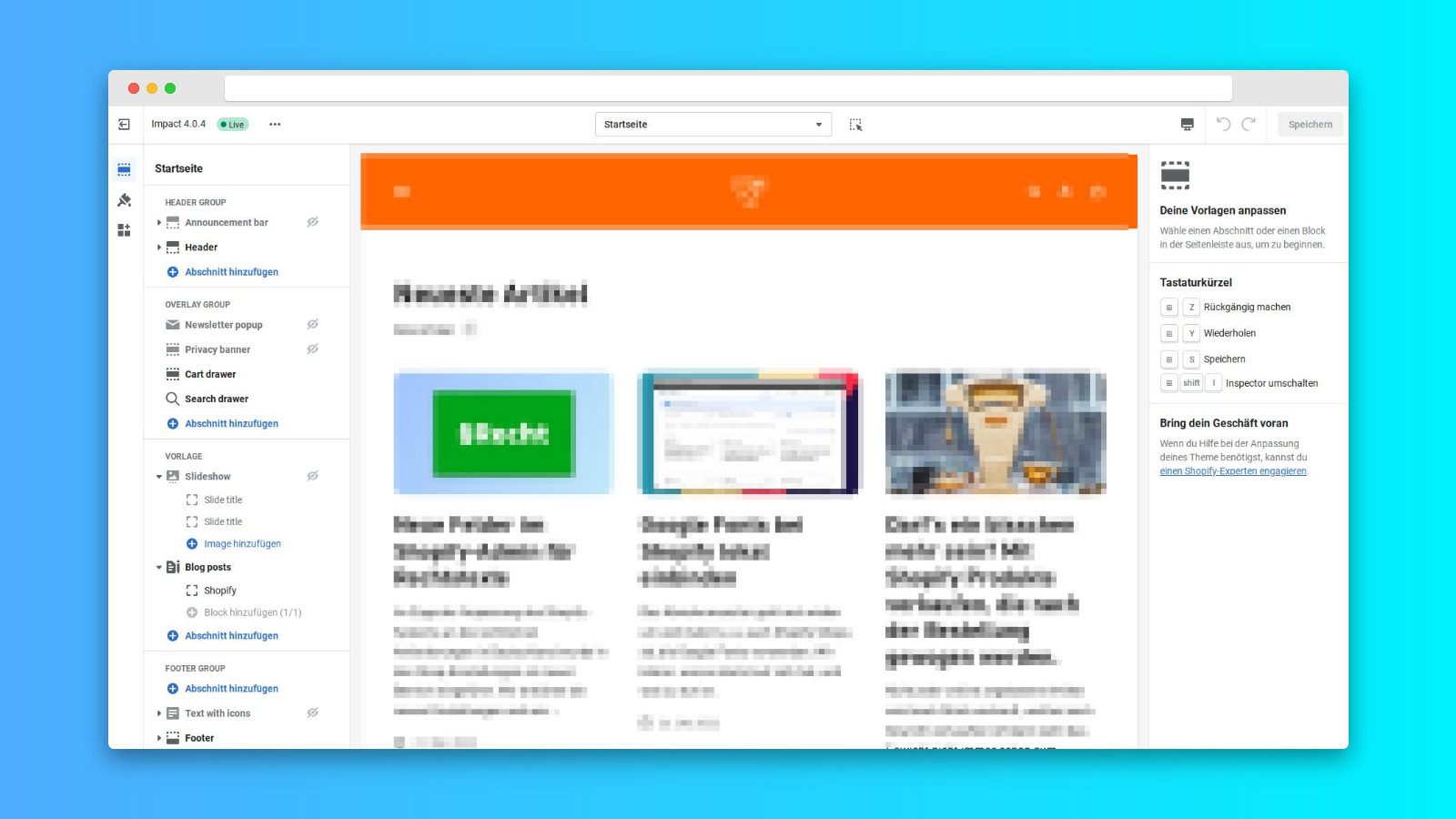
Klicken Sie unter Online Store -> Themes neben einem der Test-Themes auf Customize. Damit gelangen Sie in die Konfigurations-Einstellungen für das Theme. Hier können Sie nun nach Lust und Laube herumexperimentieren. Theme-Einstellungen sind ans Theme gebunden, die Einstellungen in einem Theme beeinflussen also nicht die Einstellungen in einem anderen Theme. So können Sie jedes Theme individuell konfigurieren und so prüfen, welches Theme Ihren Ansprüchen am besten gerecht wird.

Beim Experimentieren mit den Theme-Einstellungen können Sie zwar generell völlig nach Ihrem Gusto vorgehen. Ich empfehle aber eine zumindest halbwegs strukturierte Vorgehensweise, damit Sie die Themes auch miteinander vergleichen können. Folgende Bereiche jedes Themes sollten Sie im Theme Customizer konfigurieren:
- Homepage mit Sections
- Produktseite
- Collection-Seiten
- Blog
- Warenkorb
Die umfangreichsten Konfigurationsmöglichkeiten bietet die Homepage. Diese können Sie mit Hilfe der Sections sehr individuell aufbauen: Sie können Sections hinzufügen, meist sogar mehrere des gleichen Typs, und jede Section individuell konfigurieren, verschieben oder entfernen. Wenn Sie bestimmte Vorstellungen hinsichtlich der Gestaltung der Homepage haben, sollte es Ihnen mit den meisten Themes nicht schwer fallen, diese mit Hilfe von Sections zu verwirklichen.
Die anderen genannten Seiten sind etwas weniger flexibel, da hier keine Sections zur Verfügung stehen. Das Layout von Produktseite, Collection-Seite, etc. kann also nur mit den vorgegebenen Einstellungsmöglichkeiten des Themes angepasst werden und es können keine Elemente verschoben werden wie auf der Homepage.
Tipp
Der Theme Customizer funktioniert übrigens so, dass Sie immer zunächst in der Theme-Vorschau auf der rechten Seite auf die Seiten navigieren müssen, deren Layout Sie anpassen wollen. Um z.B. die Produktseite zu konfigurieren, klicken Sie in der Theme-Vorschau auf ein Produkt. Sobald sich die jeweilige Produktseite öffnet, werden links alle Einstellungsmöglichkeiten für Produktseiten angezeigt. Die Einstellungen, die Sie hier vornehmen, gelten dann aber für alle Seiten desselben Typs, also hier für alle Produktseiten. Auf die gleiche Art konfigurieren Sie die Einstellungen für alle anderen Seiten-Typen, also die Homepage (die es allerdings nur einmal gibt), Collection-Seiten, Blog-Artikel, der Warenkorb, etc.

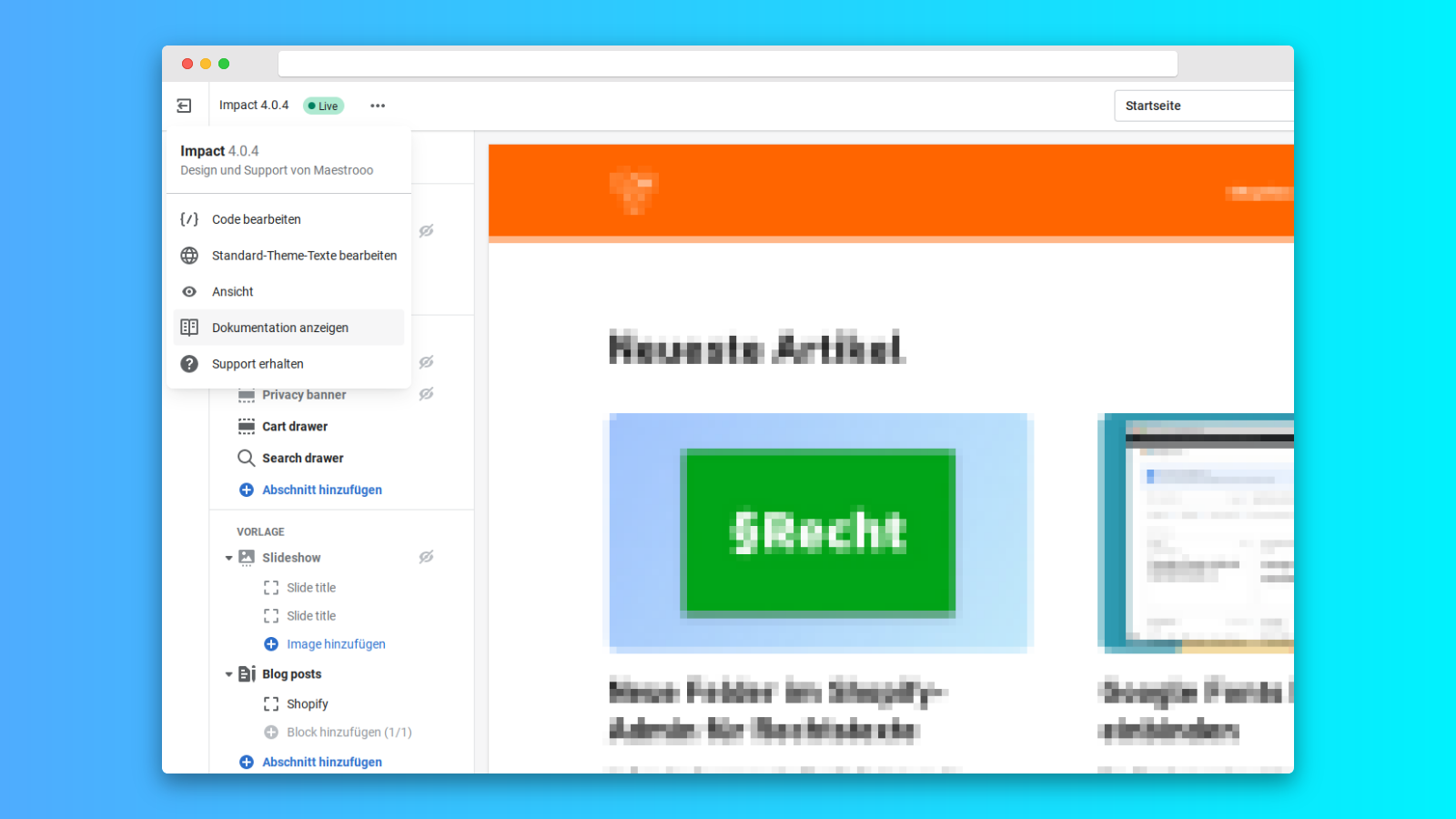
Wenn Sie mal bei der Konfiguration eines Themes nicht weiterkommen, oder nicht sicher sind, ob ein Theme ein bestimmtes Feature hat bzw. wo Sie es finden: Klicken Sie im Theme Customizer oben auf More actions, dort finden Sie einen Link zur Hersteller-Dokumentation des Themes. Der Umfang und die Qualität der Dokumentation unterscheidet sich von Hesteller zu Hersteller und ist durchaus auch ein Kriterium bei der Auswahl eines Themes. Wenn ein Hersteller Wert auf eine gute Dokumentation legt, kann man eigentlich immer davon ausgehen, dass bei der Erstellung des Themes selbst ebenfalls die entsprechende Sorgfalt angewendet wurde.
Nehmen Sie sich für die Konfiguration jedes Themes ausreichend Zeit. Experimentieren Sie mit verschiedenen Layouts und testen Sie, was die einzelnen Einstellungen bewirken und ob Sie mit einem Theme alle gewünschten Features, Layouts und Designs realisieren können. Und denken Sie auf jeden Fall daran, wenn Sie den theme Customizer verlassen, vorher unten auf den blauen Save-Button zu klicken! Und wenn mehr zum Theme-Customizer erfahren wollen, empfehle in der Shopify-Hilfe den Abschnitt zur Nutzung von Themes.
Schritt 5: Feature-Check
Aber was ist nun, wenn ein Theme bestimmte Features, die Sie sich wünschen oder benötigen, nicht bietet? Sollten Sie sich dann in jedem Fall gegen ein Theme entscheiden, wenn es nicht 100% Ihre Vorstellungen erfüllt?
Generell können Sie davon ausgehen, dass kein Theme Ihre Wünsche zu 100% erfüllen wird. Themes sind so konzipiert, dass sie einen möglichst großen Nutzerkreis zufriedenstellen und gleichzeitig nicht jedes Feature unter der Sonne beinhalten. Ein Theme ist quasi der kleinste gemeinsame Nenner beim Webdesign: Die enthaltenen Features müssen für den weit überwiegenden Teil von Shops sinnvoll und praktikabel sein. Features, die nur für einen kleinen Teil der potenziellen Nutzer interessant wären, sind in Themes selten zu finden.
Wenn ein Theme also bestimmte Features oder Layout-Möglichkeiten nicht bietet, gibt es grundsätzlich vier Möglichkeiten:
Möglichkeit 1: Sie lassen das Theme von einem Shopify Webdesigner individuell anpassen. Der Aufwand für solch eine Anpassung hängt ganz von der Komplexität der gewünschten Features und des Themes ab und wie sehr das Theme-Design und die Funktionalität vom gewünschten Zustand abweichen. Im Zweifelsfall holen Sie einfach ein Angebot für die Anpassung ein, dann können Sie entscheiden, ob sich der Aufwand lohnt.
Möglichkeit 2 ist die Nutzung von Apps. Es gibt viele Apps, die in eine Theme Features nachrüsten, die das nicht von Haus aus mitbringt, z.B. Newsletter-Popups, Mega-Menüs, Reiter (Tabs) auf Produktseiten und mehr. Mit Apps können gewisse Features ohne oder mit geringem technischen Aufwand in fast jedem Theme nachgerüstet werden. Die für die Integration einer App notwendigen Theme-Anpassungen übernimmt nämlich oft der App-Anbieter kostenlos. Nachteil von Apps ist allerdings, dass die meisten laufende monatliche Kosten verursachen.
Wenn weder die individuelle Anpassung noch eine App ausreichen, damit ein Theme Ihre Anforderungen erfüllt, ist es evtl. doch ratsam, sich für ein anderes Theme zu entscheiden. Grundsätzlich sollten Sie sich immer für das Theme entscheiden, das die Mehrzahl bzw. die wichtigsten Ihrer Anforderungen "out of the box" erfüllt. Die Realisierung der Punkte, die das Theme nicht direkt abdeckt, sind dann primär eine Frage des Budgets.
Es gibt aber noch eine vierte, letzte Möglichkeit, wie Sie einem Theme Layouts, die es nicht mitbringt, zumindest "beibringen" bzw. aufzwingen können: sog. Page Builder. Diesen widmen wir uns im nächsten Abschnitt.
Schritt 6 (optional): Individuelle Layouts
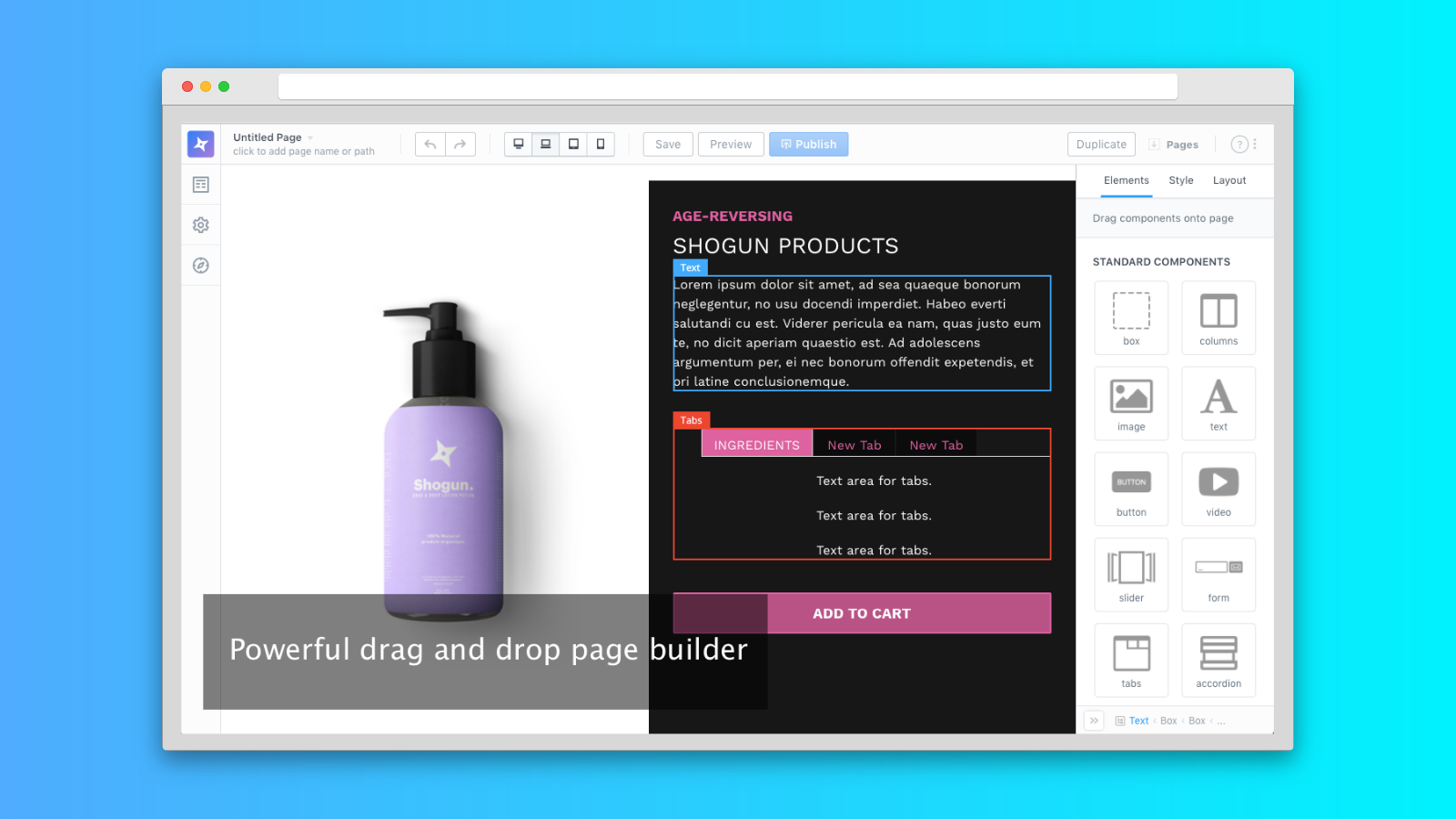
Gerade wenn es um Produktseiten und allgemein Seiten ("Pages") geht, bieten die meisten Themes nur relativ wenige Gestaltungsmöglichkeiten: Galerie-Bilder links oder rechts, SKU und Hersteller anzeigen oder Ausblenden, Bilder-Zoom und vielleicht noch Tabs für die Produktbeschreibung. Wenn man mehr will, oder unterschiedliche Seiten sogar individuell gestalten will, muss man entweder die Produktbeschreibung direkt in HTML und CSS in den Editor eingeben, oder man nutzt einen visuellen Editor und gestaltet bequem ohne tiefergehende technische Kenntnisse individuelle Seiten.

Mit sog. Page Builder Apps ist die individuelle Gestaltung von Produktseiten und jeglichen anderen, allgemeinen Seiten möglich. Dabei klickt man sich das Seiten-Layout aus verschiedenen Elementen zusammen und die App erzeugt im Hintergrund den entsprechenden HTML- und CSS-Code. Diese Apps erfordern auch eine gewisse Einarbeitungszeit, aber mit ihnen ist es möglich, jedes Theme zumindest in Teilen und ohne allzu spezielle technische Kenntnisse zu individualisieren. Somit bieten diese Apps eine gute Alternative zur individuellen Anpassung eines Themes durch einen Webdesigner oder den Einsatz anderer Apps.
Fazit
Wenn Sie es bis hierhin geschafft haben, werden Sie vielleicht denken, dass die Auswahl eines Themes eine "never ending story" ist. Auch wenn der zeitliche Aufwand für die Auswahl eines Themes sicher nicht zu unterschätzen ist, so ist es doch sehr gut investierte Zeit. Eine gründliche und systematische Vorgehensweise bei der Auswahl des richtigen Themes wird sie vor späteren Enttäuschungen bewahren. Denn die vorschnelle Entscheidung für ein Theme nur anhand oberflächlicher Kriterien und dem Test des Themes in einem Demo-Shop kann dazu führen, dass Sie nach relativ kurzer Zeit feststellen, dass das gewählte Theme nicht für Ihren Shop geeignet ist. Und der Wechsel des Themes im laufenden Betrieb ist zwar ohne Weiteres möglich. Aber der Aufwand, den Sie in die Einrichtung des bestehenden, ungeeigneten Themes gesteckt haben, war dann umsonst und wäre besser in eine gründliche Vorauswahl vor dem Start investiert gewesen.