Viele Kunden shoppen nach bestimmten Marken. Da kann es sinnvoll sein, eine Seite zu erstellen, die alle Marken auflistet, die Ihr Shop führt.
Solch eine Seite auf Dauer aktuell zu halten ist aber fehleranfällig und nervig. Man vergisst schnell, neue Marken aufzunehmen und alte, nicht mehr geführte Marken zu löschen.
Glücklicherweise kann man das aber auch automatisieren. In diesem Tutorial zeige ich Ihnen, wie Sie in Ihrem Shop eine Seite erstellen, die alle in Ihrem Shop vorhandenen Marken automatisch alphabetisch auflistet, inkl. Links zu den jeweiligen Markenseiten.
Wichtiger Hinweis
Neues Page Template erstellen
Zunächst brauchen wir hierfür ein neues Seiten-Template. Gehen Sie in Ihrer Shop-Administration zu Online Store -> Themes und klicken Sie beim aktiven Theme auf Actions und im Dropdown-Menü dann auf Edit HTML/CSS.
Dies öffnet den Theme-Editor. In der linken Spalte sehen Sie nun alle Dateien, aus denen Ihr Theme besteht.
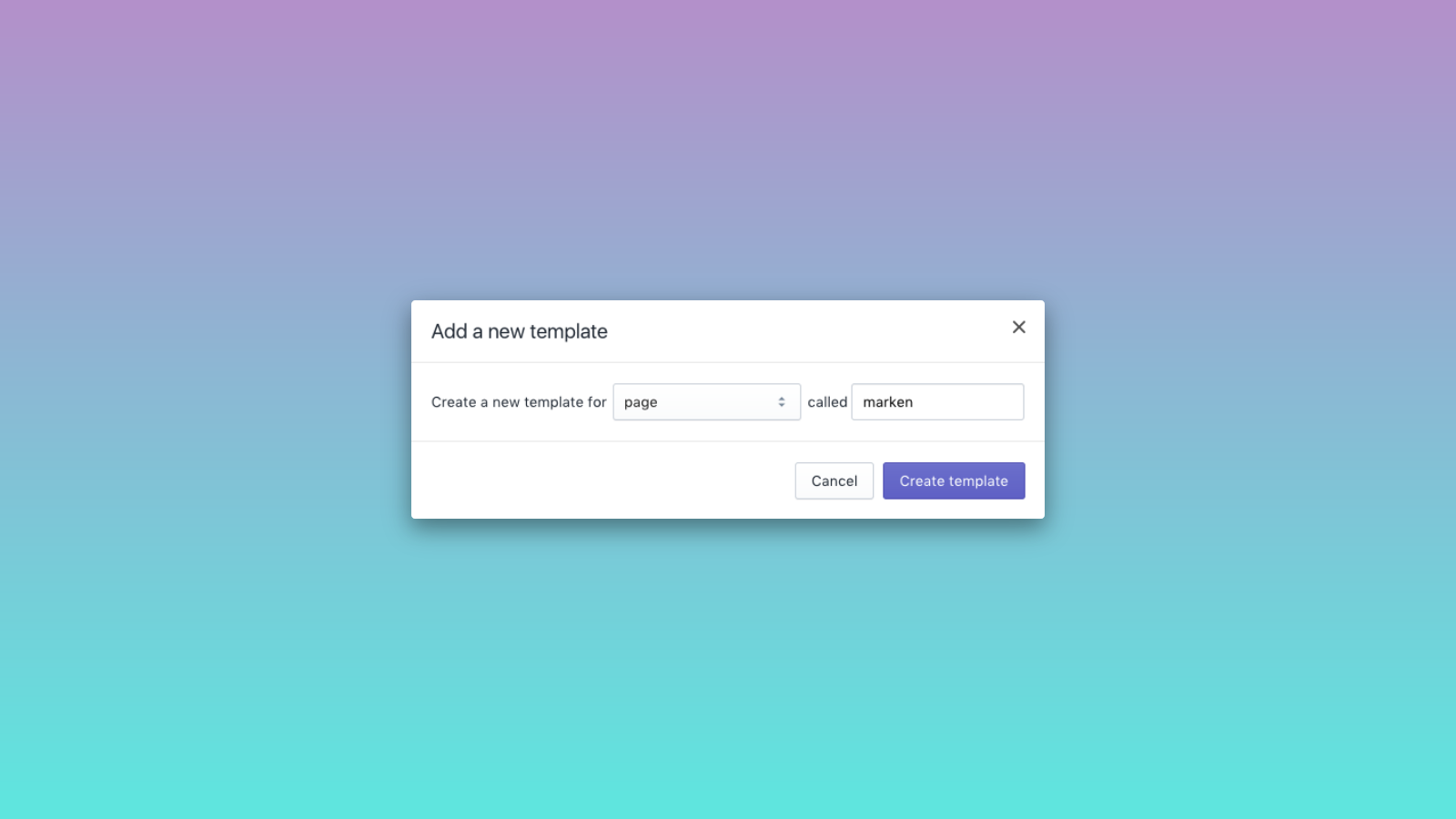
Klicken Sie unter der Überschrift Templates auf Add a new template. In dem Dialog wählen Sie dann im Dropdown-Menü page aus und im Textfeld daneben geben Sie marken ein.

Klicken Sie dann auf Create template.
Damit wird das neue Template erstellt und auch gleich im Editor geöffnet.
Wie dieses Template konkret aussieht, unterscheidet sich von Theme zu Theme. Aber irgendwo im Code dieses Templates sollte sich folgende Zeile befinden:
{{ page.content }}Diesen Code ersetzen Sie nun einfach mit folgendem Code:
{% assign last_letter = '' %}
{% for vendor in shop.vendors %}
{% assign current_letter = vendor | slice: 0 %}
{% if current_letter != last_letter %}
{% assign last_letter = current_letter %}
<h2>{{ current_letter | upcase }}</h2>
{% endif %}
<p>{{ vendor | link_to_vendor }}</p>
{% endfor %}Speichern Sie das Template nun, indem Sie in der Editor-Toolbar auf Save klicken.
Die Markenübersichtsseite erstellen
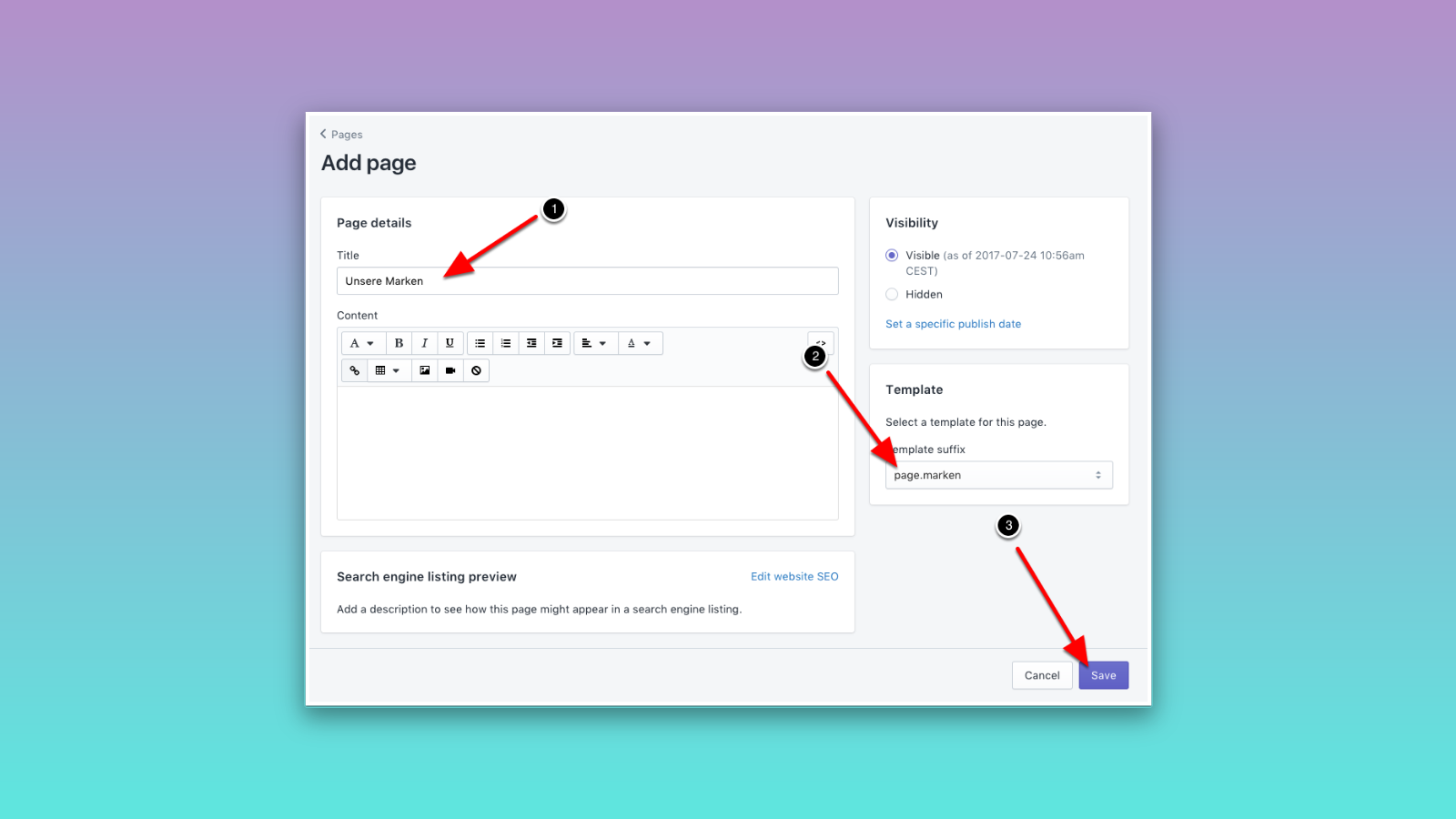
Erstellen Sie nun unter Online Store -> Pages eine neue Seite, geben Sie den gewünschten Seitentitel ein und wählen Sie rechts im Bereich Template das zuvor erstellte Seiten-Template "page.marken".

Den Seiteninhalt lassen Sie leer, dieser wird beim Aufruf der Seite im Shop automatisch erstellt. Speichern Sie die Seite nun mit einem Klick auf Save.
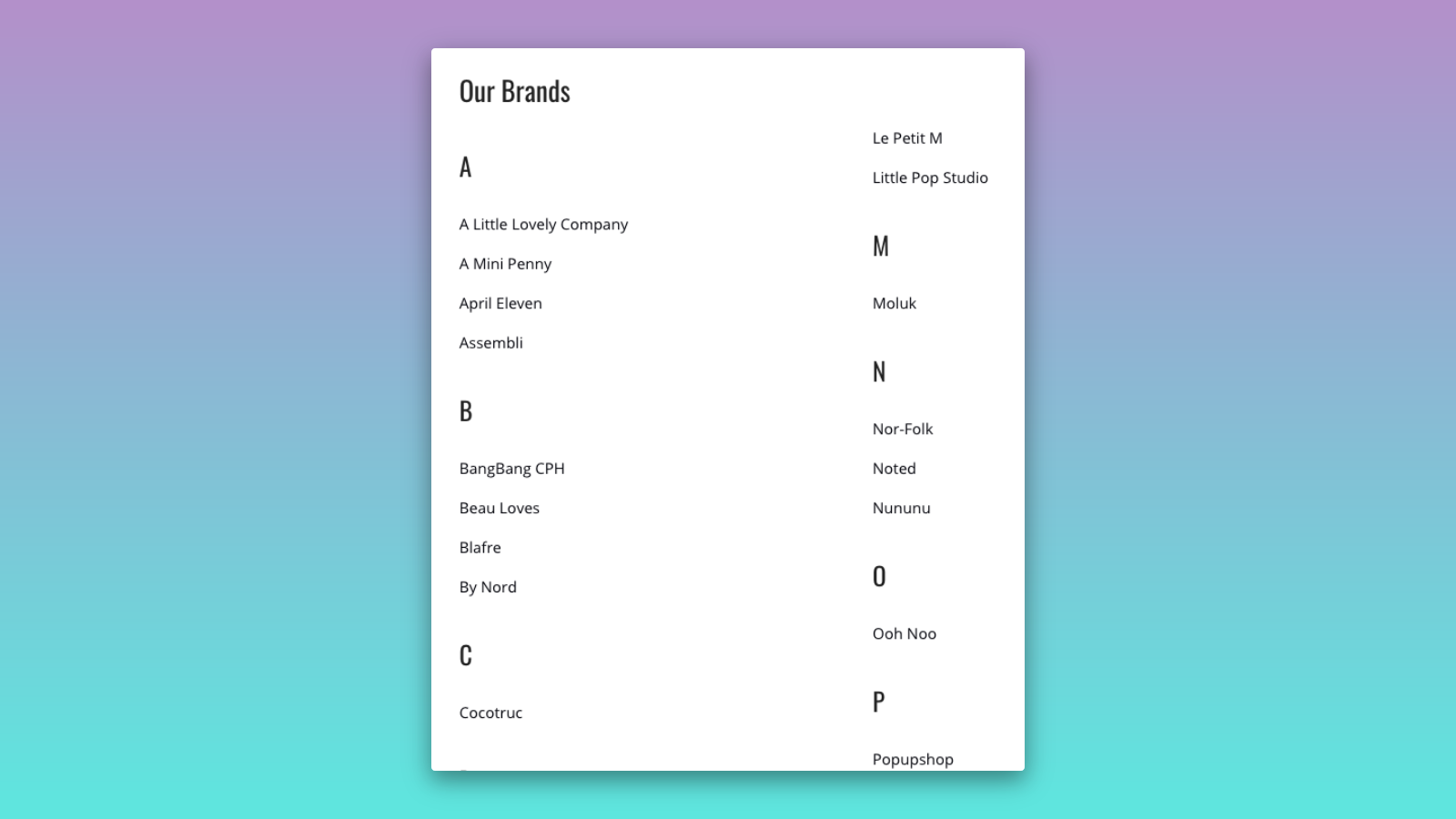
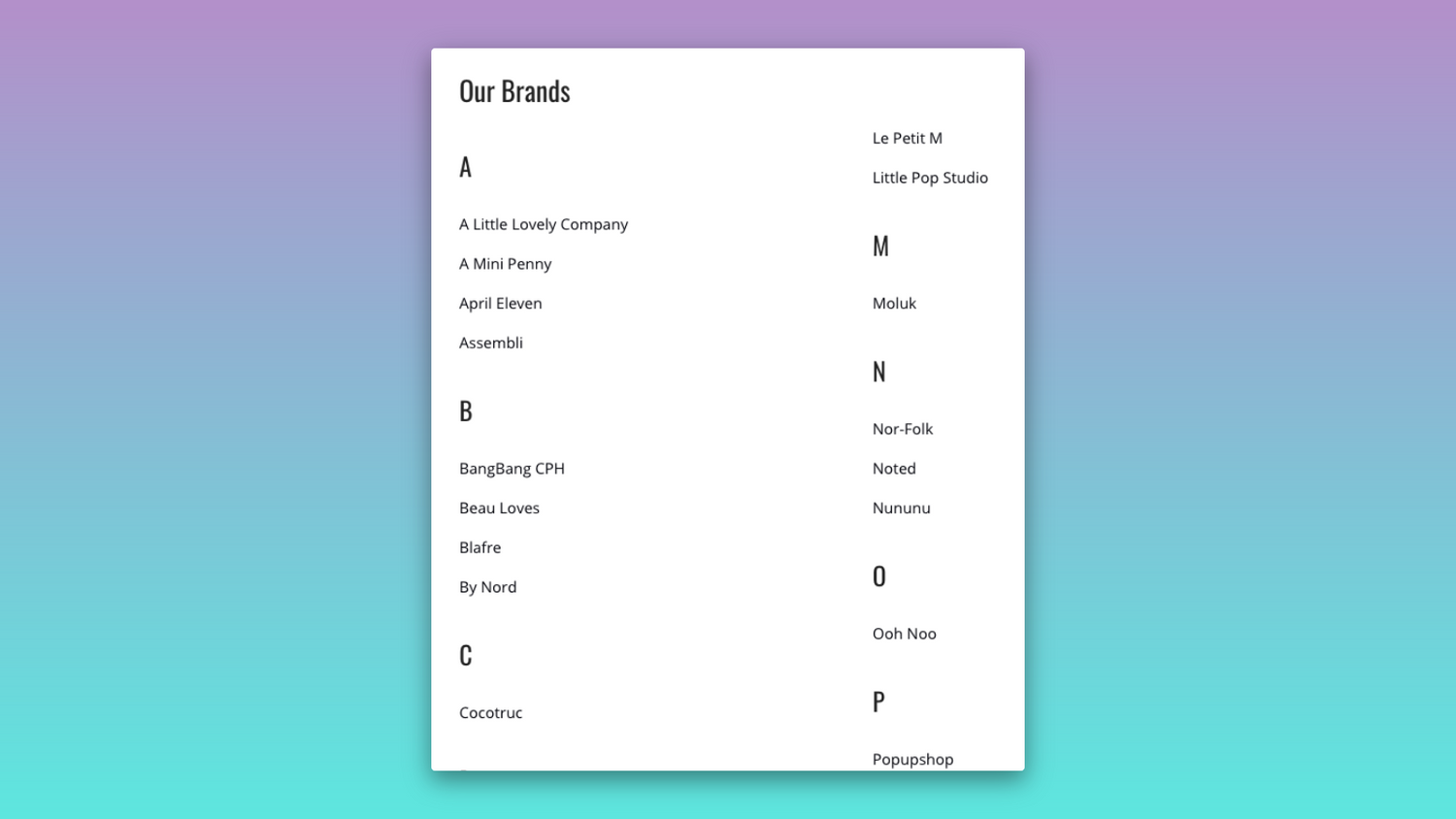
Wenn Sie die so erstellte Seite nun im Shop aufrufen, sollte Sie so oder so ähnlich wie unten abgebildet aussehen. Das genaue Aussehen bestimmt letztlich das in Ihrem Shop verwendete Theme.