Die übliche Vorgehensweise bei der Umsetzung von Onlineshops mit Shopify ist das Aufsetzen eines Shops mit einem Theme für das Frontend. Der gesamte Shop wird dabei auf Shopifys Servern gehostet, das Theme und ggf. Apps bestimmen Aussehen und Funktionalität des Shops aus Kundensicht. Für die Umsetzung des Shops der Seven Sundays AG haben wir eine andere Herangehensweise gewählt.
Als Seven Sundays uns bzgl. des Aufbaus eines Onlineshops kontaktierte, wurde unter www.sevensundays.ch bereits eine Website betrieben. Technische Basis der Website ist das CMS SilverStripe, das Design wurde individuell für Seven Sundays erstellt. Über den Onlineshop sollten das Hauptprodukt – die Matratze in verschiedenen Größen und Konfigurationen – und ein ergonomisches Kopfkissen verkauft werden.
Grundsätzlich bieten sich in solch einem Szenario zwei Möglichkeiten an:
- Betrieb des Shops parallel zur bestehenden Website
- Migration der Website zu Shopify
Setzt man den Shop parallel zur Website auf, muss dieser auf einer eigenen (Sub-) Domain eingerichtet werden, da die Einbindung in einem Unterverzeichnis (z.B. www.sevensundays.ch/shop) mit Shopify nicht möglich ist. Ohne hier in die Details gehen zu wollen: Sowohl eine eigene Domain als auch eine Subdomain haben Nachteile bei der Suchmaschinenoptimierung, kurz SEO.
Abgesehen von diesen SEO-Aspekten ergaben sich aber noch weitere Fragen und potenzielle Probleme.
Nutzung des bestehenden Designs für den Shop
Der Aufbau eines klassischen Onlineshops benötigt für das Frontend eine Designvorlage – das Template oder (in Shopify-Terminologie) das Theme. Für einen komplett neuen Shopify Shop, also ohne bereits bestehende Website oder Shop, sucht man sich üblicherweise aus dem Theme Store ein Design aus und passt es den eigenen Vorstellungen an. Durch den Theme Customizer und die Sections kann man hier sehr leicht einen individuellen Shop gestalten und schont durch den einmaligen Kaufpreis für ein Premium-Theme oder die Verwendung einer der kostenlosen Designs das Budget.
Seven Sundays hatte aber nun schon ein Design für ihre Website, und dieses sollte natürlich ebenfalls für den Shop verwendet werden. Ein vorgefertigtes Theme zu verwenden kam nicht in Frage. Allerdings wurde das bestehende Design für das SilverStripe CMS entwickelt, welches mit Shopify nicht kompatibel ist.
Um das Design für den Shopify Shop verwenden zu können, hätte man es komplett "zerlegen" und dann Shopify-kompatibel machen müssen. Der Aufwand hierfür stünde dem kompletten Neu-Design eines Themes kaum nach, weshalb dieser Lösungsansatz nicht in Frage kam.
Grundsätzliche Plattform-Aspekte
Schließlich spielte bei der Entscheidung für einen Lösungsansatz auch noch die generelle Entscheidung für eine Plattform eine wichtige Rolle.
Würde man nach einer Testphase entscheiden, den Onlineshop nicht weiter zu betreiben, z.B. weil sich dieser Vertriebsweg für die Art Produkte als nicht optimal heraustellt, müsste man, wenn man komplett auf Shopify gesetzt hat, den gesamten Content wieder von Shopify weg zur alten oder einer ganz anderen Plattform migrieren. Denn eine reine Content-Website ohne Shop-Funktionalität auf Shopify zu betreiben ist wenig sinnvoll. Dafür sind die CMS-Funktionen von Shopify, das in erster Linie ein E-Commerce-System ist, einfach nicht ausgereift genug.
Die Lösung: Integration der Shop-Funktionalität in die bestehende Website
Aus diesen Gründen, und um den Shop zunächst in einer Testphase zu validieren, wurde entschieden, die bestehende Website um Shop-Funktionalität zu erweitern. Shopify bietet diese Möglichkeit mit dem JavaScript Buy SDK.
Im einfachsten Fall kann man mit dem JS Buy SDK einfach einen "Kaufen"-Button und einen Warenkorb in eine beliebige Webseite integrieren. Klickt man im Warenkorb auf den "Zur Kasse"-Button, landet man im selben Checkout-Prozess, den der reguläre Shop verwenden würde1.
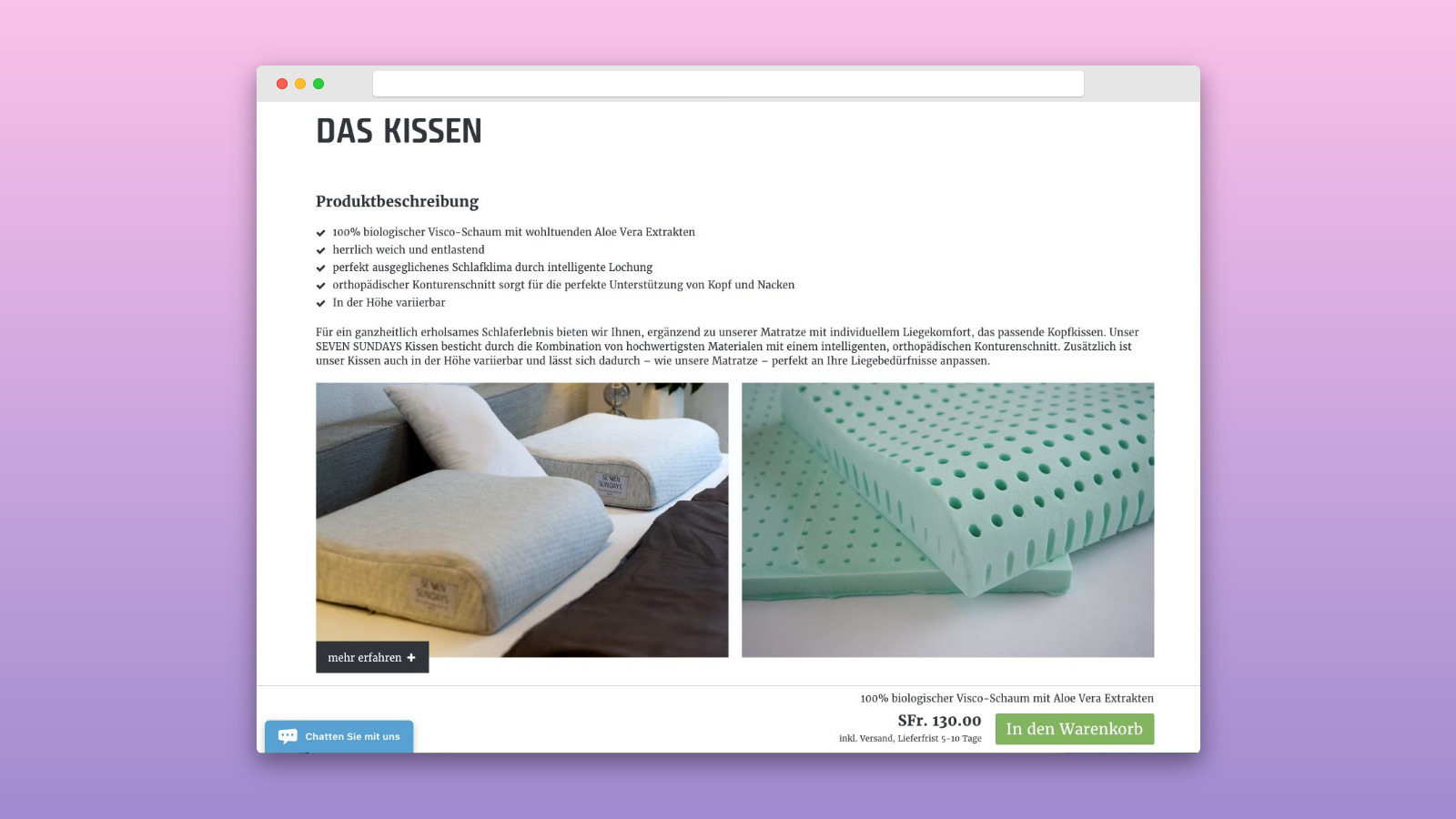
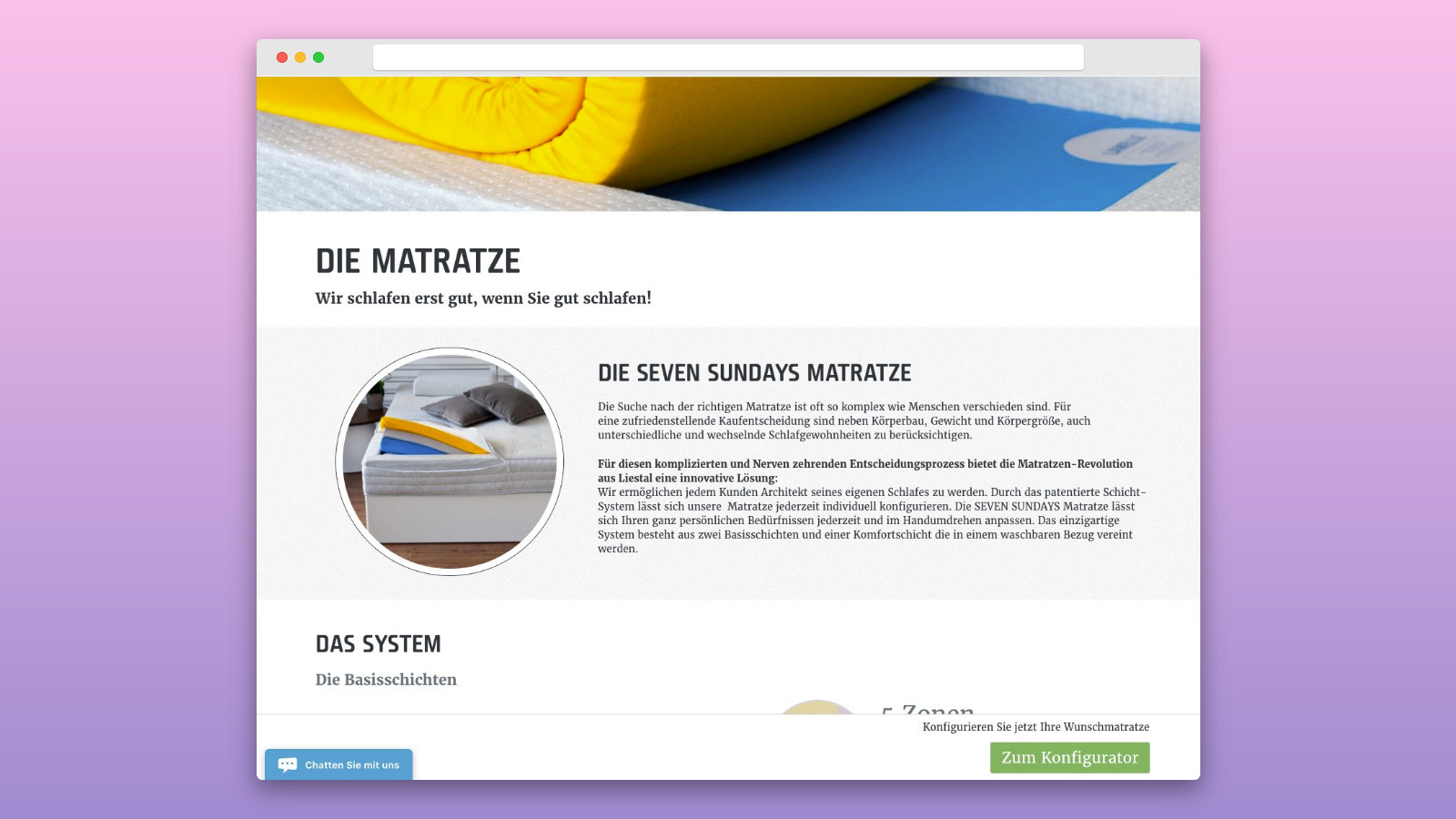
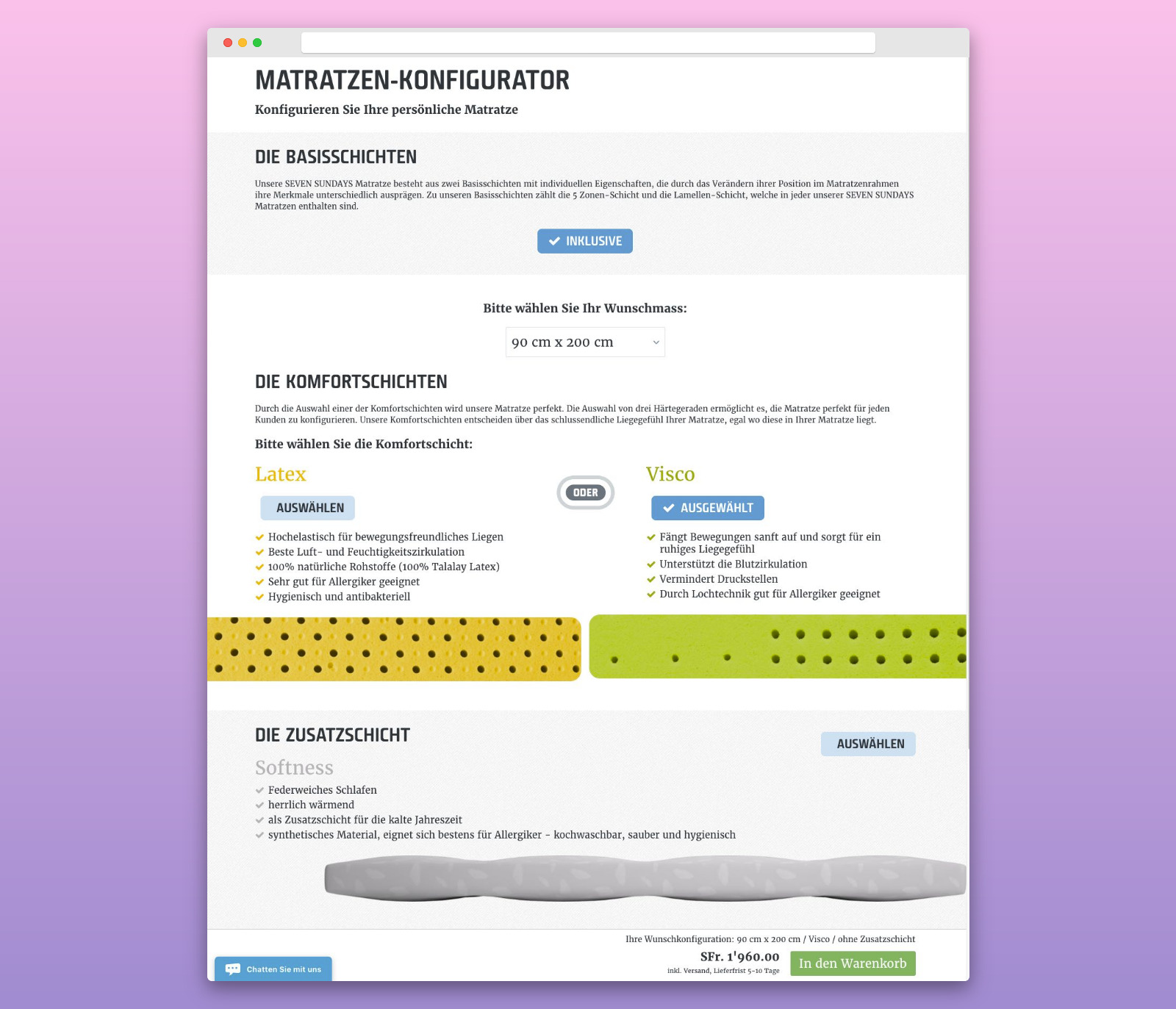
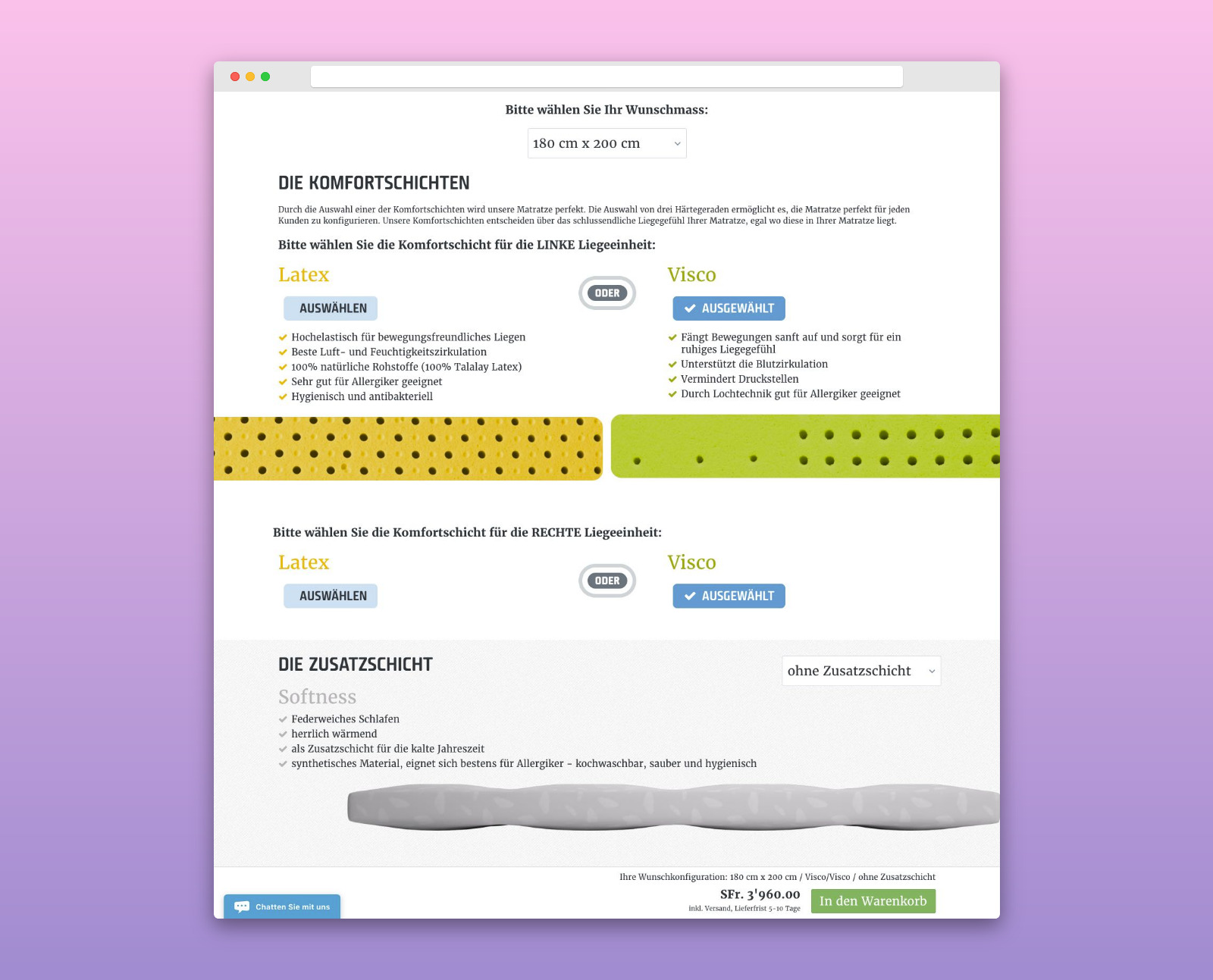
Während für den Verkauf des Kissens ein einfacher Kaufen-Button reicht, sollte für den Verkauf der Matratze ein Konfigurator erstellt werden. In diesem wählt der Kunde zunächst die gewünschte Matratzengröße aus, dann das Material für die Komfortschicht und zuletzt, ob er auch die Zusatzschicht "Softness" haben möchte. Ab einer Breite von 160 cm besteht die Matratze aus zwei getrennten Liegeeinheiten, für die die Komfortschichten daher separat für die linke und rechte Liegeeinheit auswählbar sein sollten.
Konzept
Für die Shop-Funktionen wurde auf den relevanten Seiten am unteren Seitenrand ein fixierter Bereich platziert. Auf der Kissen-Seite findet sich hier ein einfacher "In den Warenkorb"-Button.

Um die Matratzen-Seite nicht zu überfrachten und die Information in den Vordergrund zu stellen, wurde auf der Seite lediglich ein Button platziert, der zum Konfigurator führt.

Die Konfigurator-Seite ist eine Kopie der Matratzen-Seite, reduziert auf die wesentlichen Informationen und mit Auswahlmöglichkeiten für die verschiedenen Größen und Optionen versehen.

Wählt der Kunde eine Matratzenbreite von 160 cm oder höher aus, wird ein weiterer Bereich für die Auswahl der Komfortschicht für die rechte Matratzenseite eingeblendet, die Texte werden außerdem angepasst, um die getrennte Auswahl der Schichten je Seite zu verdeutlichen. Zudem kann der Kunde nun die Zusatzschicht "Softness" entweder für eine oder beide Liegeeinheiten auswählen oder wie bei einer Matratze mit nur einer Liegeeinheit komplett abwählen.

Der fixierte Bereich am unteren Seitenrand zeigt immer alle Informationen zur ausgewählten Konfiguration und den Preis der jeweiligen Konfiguration an. Mit einem Klick auf "In den Warenkorb" legt der Kunde die konfigurierte Matratze in den Warenkorb.

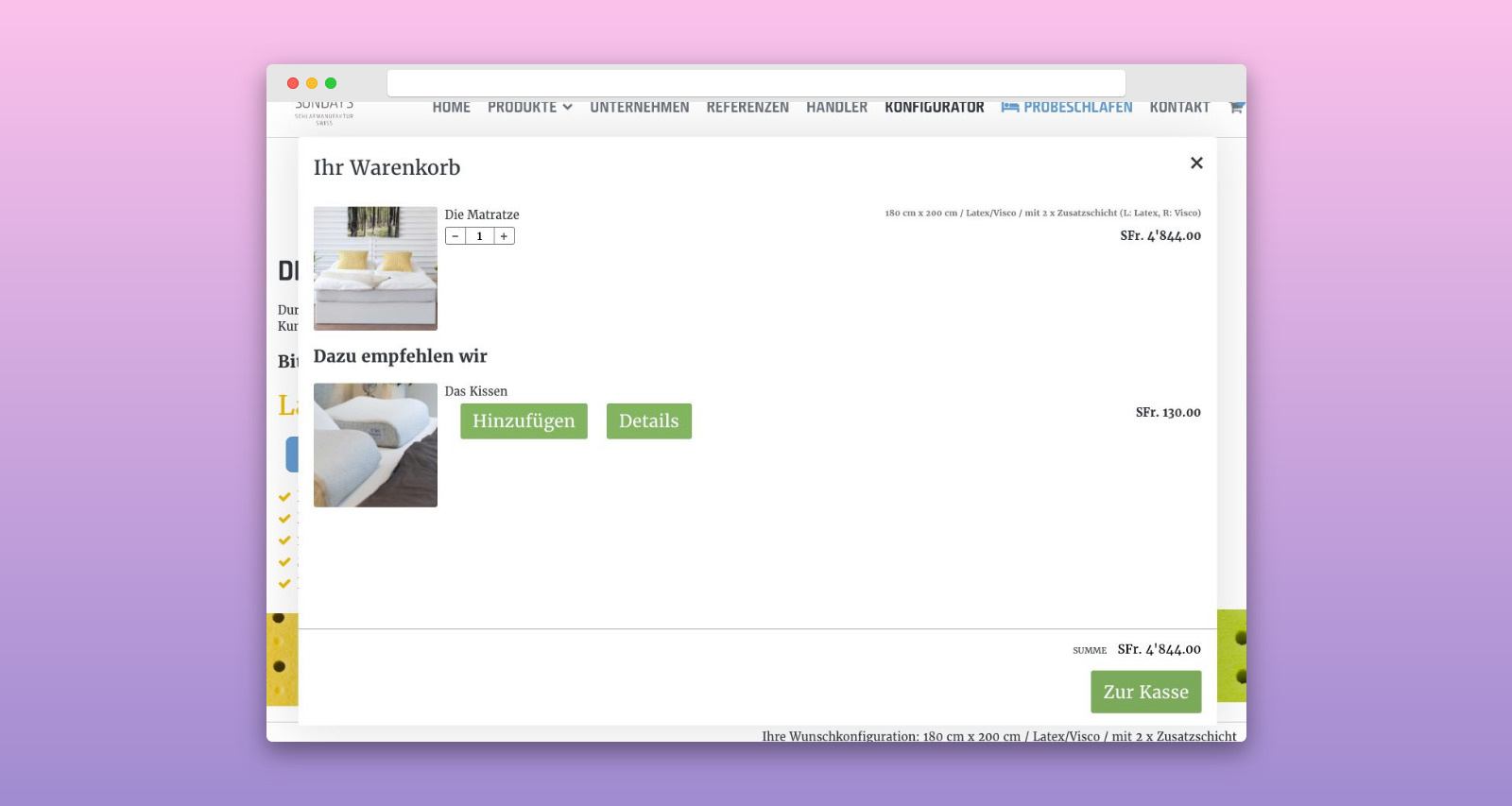
Cross Selling im Warenkorb
Liegen nur eine oder mehrere Matratzen im Warenkorb, wird dem Kunden als Ergänzung das Kissen vorgeschlagen, das er mit einem Klick direkt in den Warenkorb legen kann. Liegt nur ein Kissen im Warenkorb, wird die Matratze vorgeschlagen, wobei in diesem Fall lediglich ein Link zum Konfigurator angezeigt wird, da die Matratze ja erst konfiguriert werden muss, bevor man sie in den Warenkorb legen kann.
Checkout-Anpassungen
Mit einem Klick auf "Zur Kasse" gelangt der Kunde in den gewohnten Shopify Checkout. Dieser wurde allerdings in einigen Punkten angepasst, um besser mit dem JS Buy SDK zu harmonieren.
Der Checkout wird in einem neuen Browser-Tab geöffnet, die Website mit dem geöffneten Warenkorb bleiben im vorherigen Tab im Hintergrund geöffnet.
Normalerweise führt ein Klick auf das Logo im Checkout in den normalen Shop. Dieser wurde so angepasst, dass stattdessen der aktuelle Browser-Tab geschlossen wird und der Kunde sich somit wieder auf der Website mit dem geöffneten Warenkorb befindet.
Nach Abschluss des Kaufs wird außerdem der Warenkorb geleert. Schließlich wurde auf der ersten Checkout-Seite noch der Paypal-Button ausgeblendet, da dieser bei Kunden oft zu Verwirrung führt.
Fazit
Es muss nicht immer ein "vollwertiger" Shopify Shop sein; mit dem JS Buy SDK kann jede Website in einen Shopify Shop verwandelt werden.
Zum Zeitpunkt der Umsetzung des Seven-Sundays-Projekts war das JS Buy SDK noch in einer recht frühen Version verfügbar. Aber es ist bereits die Version 1.0 in Arbeit, die auf einer wesentlich breiteren technischen Basis aufsetzen wird. Denn mit der auf der Unite 2017 vorgestellten Storefront API wird noch wesentlich mehr möglich sein, z.B. die Nutzung des primären Shop-Warenkorbs und die Nutzung von Kundenkonten.
Aber auch schon in dieser frühen Version ist das JS Buy SDK mit überschaubarem Aufwand einsetzbar. Im einfachsten Fall reichen ein paar dutzend Zeilen Javascript-Code, um aus jeder Website einen einfachen Shopify-Shop zu machen. Und selbst etwas komplexere Anforderungen wie im Fall von Seven Sundays sind machbar. Und entscheidet man sich später für einen vollwertigen Shopify Shop, können Teile des Codes wie hier der Matratzen-Konfigurator mit relativ wenig Aufwand übernommen werden. Gerade für Unternehmen, die bereits eine Website haben und ihren Shop nicht parallel dazu aufbauen wollen, ist das JS Buy SDK eine sehr interessante Möglichkeit, mit geringem Aufwand einen Onlineshop im bestehenden Design aufzusetzen.