Eins der Themen, mit denen sich Shopbetreiber in Deutschland und der EU zwingend auseinandersetzen müssen, ist die Rechtssicherheit. Dazu gehört u. a. auch die Bereitstellung von AGB, Impressum, Datenschutzerklärung, Widerrufsrecht und ggf. weiterer Informationen.
Zur Einbindung der Rechtstexte innerhalb eines Shops legte man diese Informationen in Shopify bisher unter Onlineshop » Seiten jeweils als eigene Seite an und verlinkte diese Seiten dann z. B. in der Footer-Navigation und von der Produkt- und Warenkorbseite aus. Aber für die Footer-Links im Checkout gab es bisher unter Einstellungen » Checkout nur Felder für AGB, Widerrufsrecht und Datenschutzerklärung.
Diese Vorgehensweise hatte mehrere Nachteile. Zum einen mussten die Rechtstexte an mehreren Stellen eingefügt und aktuell gehalten werden. Zum anderen konnte man im Checkout nur die drei o. g. Informationen verlinken und musste (sofern man es für nötig hielt) das Impressum in eine der drei vorhandenen Textboxen unter Einstellungen » Checkout zusammen mit einem anderen Rechtstext einfügen. Rechtlich war man damit zwar sauber, aber komfortabel oder logisch geht anders.
Eigene Felder für alle Rechtstexte an einer Stelle
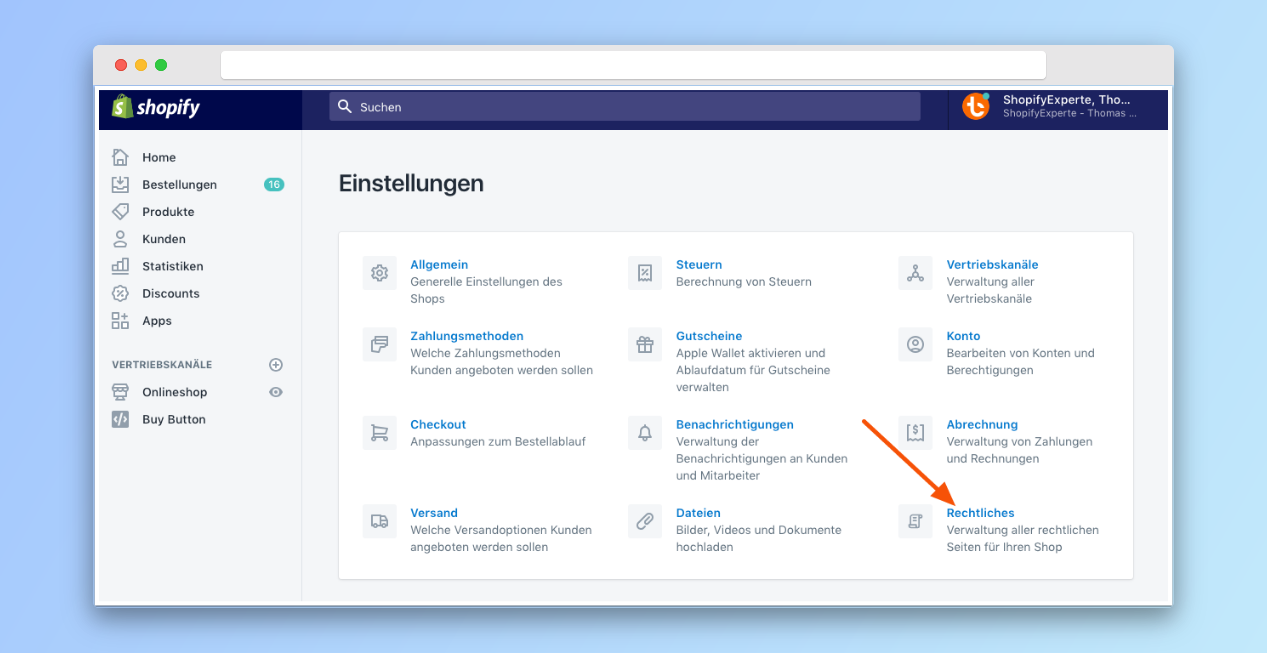
Im Zuge der Vorzertifizierung von Shopify durch den Händlerbund wurde der Shopify-Admin in diesem Bereich umgestaltet. Die Rechtstexte werden nun nicht mehr separat auf eigenen Seiten und in den Checkout-Einstellungen hinterlegt, sondern alle zusammen unter Einstellungen » Rechtliches.

In diesem neuen Bereich gibt es Felder für die folgenden Texte:
- Widerrufsbelehrung
- Datenschutzerklärung
- AGB
- Impressum
- Versandkosten
Leider sind diese Felder reine Textfelder, bieten also keine komfortable Möglichkeit der Formatierung des Textes, wie sie der reguläre Shopify-Editor bietet. Allerdings kann man zur Formatierung HTML-Code verwenden. Wenn Sie sich mit HTML nicht auskennen, bietet sich folgende Vorgehensweise an:
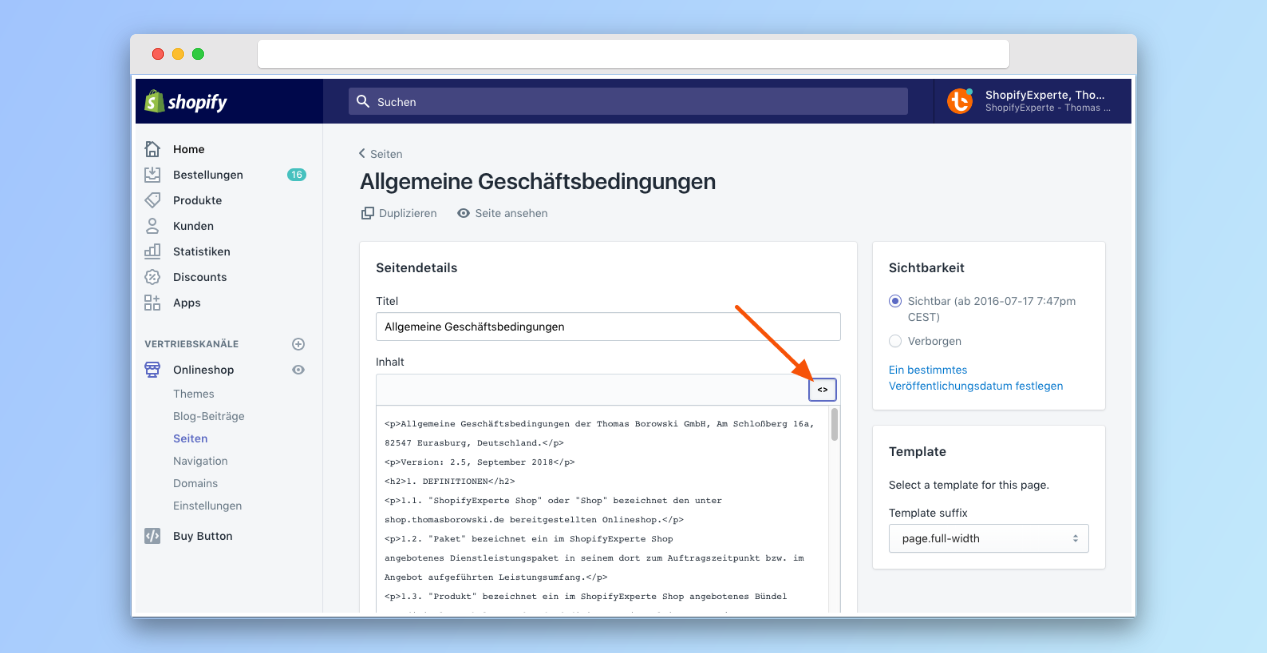
Legen Sie den gewünschten Rechtstext wie gewohnt im normalen Shopify Seiten-Editor an, z. B. indem Sie eine (temporäre) Seite anlegen. Formatieren Sie den Text wie gewohnt, bzw. wenn Sie den Text vorformatiert (z. B. aus Google Docs) in den Shopify-Editor einfügen, werden die Formatierungen normalerweise weitestgehend übernommen. Ist der Text wie gewünscht formatiert, klicken Sie in der Werkzeugleiste des Editors oben rechts auf den Button mit der Beschriftung <>. Damit wechseln Sie in den HTML-Modus des Editors.

Markieren Sie nun den gesamten Inhalt des Editors, kopieren Sie ihn in die Zwischenablage und fügen Sie ihn dann in das entsprechende Feld unter Einstellungen » Rechtliches.
Zusammenfassung von Versandkosten und Zahlungsinformationen
Da es für die Versandkosteninformationen unter Einstellungen » Rechtliches zwar ein entsprechendes Feld gibt, aber keins für Zahlungsinformationen, empfiehlt es sich, diese Informationen im Feld für die Versandinformationen zusammenzufassen und die Linkbezeichnung in den Spracheinstellungen des Shops bzw. des Themes entsprechend zu ändern.
Einbindung der Rechtstexte im Shop
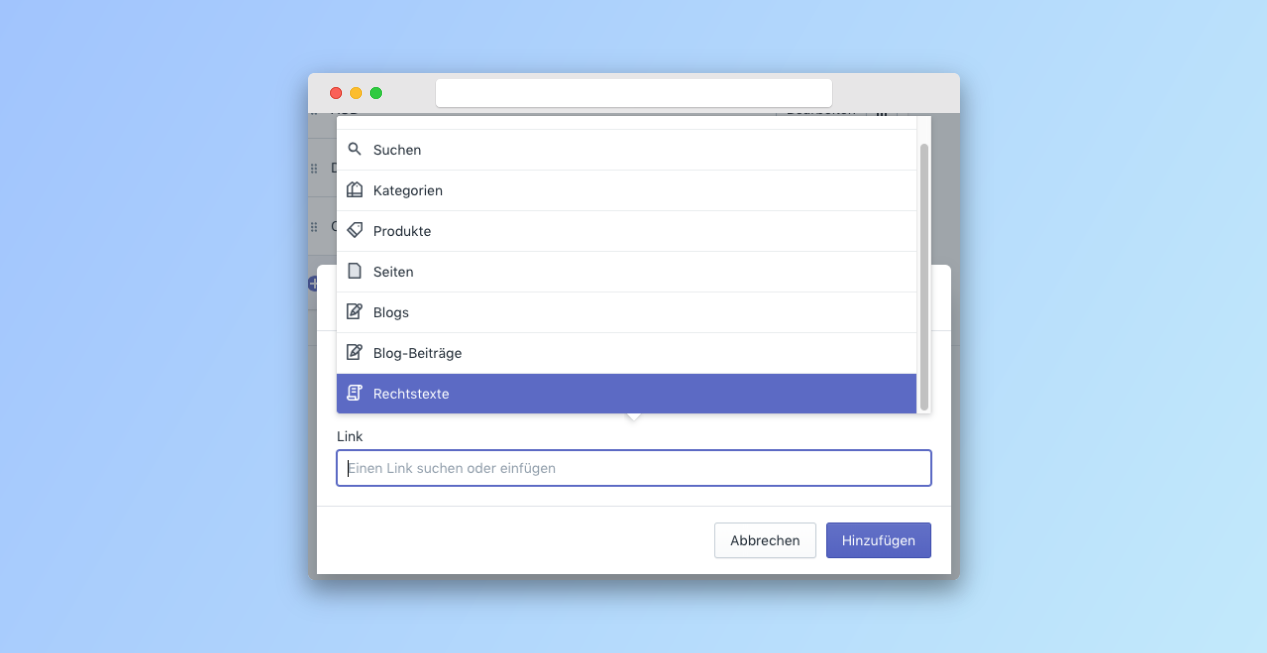
Die unter Einstellungen » Rechtliches hinterlegten Texte werden automatisch im Footer des Checkouts verlinkt. Da die Texte aber von allen Seiten Ihres Shops aus verlinkt sein sollten, müssen wir die entsprechenden Links noch in die Shop-Navigation einbauen. Dies funktioniert analog zur Erstellung von Menüeinträgen für andere Elemente im Shop, die Rechtstexte finden sich in dem Popup im Menü-Editor unter der Rubrik "Rechtstexte".

Damit können Sie sich nun sparen, die Rechtstexte jeweils zusätzlich als Seiten anzulegen. Es reicht, wenn Sie sie unter Einstellungen » Rechtliches anlegen und wie zuvor beschrieben verlinken. Und wenn sich an einzelnen Rechtstexten mal etwas ändert, müssen Sie die Änderung nur an dieser einen Stelle durchführen.
Formatierung der Rechtstexte
Sie werden evtl. feststellen, dass die Rechtstexte zwar im Design Ihres Shops angezeigt werden, aber z. B. nicht die gewünschte Breite haben, sondern nur in einer relativ schmalen Spalte der Seite angezeigt werden. Diesen und andere Darstellungsparameter können Sie aber mit eigenem CSS-Code überschreiben.
Damit die Rechtstexte z. B. die gesamte Breite der Seite einnehmen, ergänzen Sie das Stylesheet Ihres Themes einfach um diesen Code:
.shopify-policy__container {
max-width: 100% !important;
}
Diese Styles überschreiben die von Shopify vorgegebenen Styles. So können Sie – entsprechende CSS-Kenntnisse vorausgesetzt – das Aussehen der Rechtstexte nach Belieben an das Theme Ihres Shops anpassen.
Anpassung unseres DE/EU-Pakets
Bislang (Stand September 2018) wurde nur Shopifys eigenes Theme Debut an diese Änderungen angepasst, weitere Themes werden erst im Laufe der Zeit folgen. Die wesentliche Änderung ggü. älteren Theme-Versionen ist, dass jetzt auf Produktseiten (entsprechend der Einstellungen unter Einstellungen » Steuern) unterhalb des Preises der Hinweis "inkl. MwSt". angezeigt wird. Ist unter Einstellungen » Rechtliches im Feld Versandkosten ein Text hinterlegt, wird außerdem der Text "zzgl. Versandkosten" angezeigt und mit der Versandkostenseite verlinkt.
Händler in Deutschland und der EU, die ein Theme verwenden, das noch nicht an diese Änderungen angepasst wurde, müssen nach wie vor ihr gewähltes Theme selbst an die geltenden rechtlichen Vorgaben anpassen. Oder Sie buchen unser DE/EU-Paket, das wir bereits an die o. a. Änderungen angepasst haben.