Käufer müssen generell über alle relevanten Vertragsbestandteile informiert werden. Dazu gehören auch die sog. “wesentlichen Merkmale” eines Produkts.
Wesentlich im Sinne dieser Regelung sind i. d. R. Eigenschaften, die die Qualität und die Nutzbarkeit der Ware für den vorgesehenen Zweck betreffen und die einen Bezug zum Preis des Produkts haben.
Zu diesen Merkmalen können z.B. folgende Informationen zählen:
- Qualitätsmerkmale
- Material
- Farbe
- Hersteller
- Zustand (z.B. B-Ware)
- etc.
Egal welche Informationen im konkreten Fall als wesentlich einzustufen sind, diese Merkmale müssen dem Käufer unmittelbar vor dem Kauf angezeigt werden, also i. d. R. auf der letzten Seite des Checkouts, auf der er seine Bestellung mit dem Klick auf den “Kaufen”-Button aufgibt.
Wie kann man das nun mit Shopify lösen? Hier gibt es zwei Möglichkeiten.
Lösung 1: Bezeichnung der Produktvarianten
Standardmäßig zeigt Shopify auf den Checkout-Seiten im Warenkorb die Bezeichnungen und Optionsnamen der jeweiligen Varianten an (z.B. “Größe: 50, Farbe: grau”). Wenn Sie also alle wesentlichen Merkmale Ihrer Produkte in die Bezeichnung der Produktvarianten einbauen können, ist das die einfachste Lösung.
Leider kann das aber recht schnell unhandlich werden, wenn es zahlreiche wesentlichen Merkmale gibt und es obendrein mehrere Optionen je Variante gibt. Im Falle eines T-Shirts könnten die wesentlichen Merkmale z.B. so aussehen:
T-Shirt, grau, Größe 50, Material 100 % Baumwolle, Hersteller Trigema, Neuware
Die Farbe und Größe wären hier jeweils getrennte Optionen, die auf der Produktseite in eigenen Dropdown-Menüs dargestellt würden. Damit die Variantenbezeichnung im Checkout wie o.a. angezeigt wird, müssten die Farb-Varianten jeweils “T-Shirt, grau”, “T-Shirt, blau”, usw. heißen, die Größen-Varianten jeweils “50, Material 100 % Baumwolle, Hersteller Trigema, Neuware”, “52, Material 100 % Baumwolle, Hersteller Trigema, Neuware”, usw. Die Dropdown-Menüs sähen also nicht gerade übersichtlich aus.
Lösung 2: Line Item Properties
Eine elegantere Lösung ist über die Verwendung sog. Line Item Properties möglich. Line Item Properties sind beliebige Zusatzinformationen zu Warenkorb-Artikeln. Sie können z.B. den Text für eine Gravur oder sogar eine Foto-Datei für das Bedrucken eines T-Shirts enthalten.
In unserem Fall verwenden wir die Line Item Properties, um die wesentlichen Produktmerkmale in den Warenkorb-Artikeln zu speichern und im Checkout anzuzeigen.
Zunächst mal müssen die wesentlichen Produktmerkmale für das jeweilige Produkt erfasst werden. Hierfür gibt es grundsätzlich mehrere Lösungen. Generell könnte man die Information in der Produktbeschreibung “verstecken” oder Tags verwenden. Wir verwenden aber stattdessen Metafields, welche den Vorteil haben, dass sie separat vom Produkt angelegt und wesentlich unkomplizierter im Theme-Code ausgelesen werden können.
MetaFields App installieren
Wenn Sie die MetaFields Editor App noch nicht in Ihrem Shop installiert haben, gehen Sie hierzu wie folgt vor:
- Klicken Sie in Ihrer Shop-Administration auf Apps.
- Klicken Sie dann auf den Button, um den App Store zu öffnen.
- Suchen Sie im App Store nach "metafields".
- Klicken Sie auf eine der angebotenen Apps.
- Klicken Sie auf den Get-Button und bestätigen Sie die Installation der App.
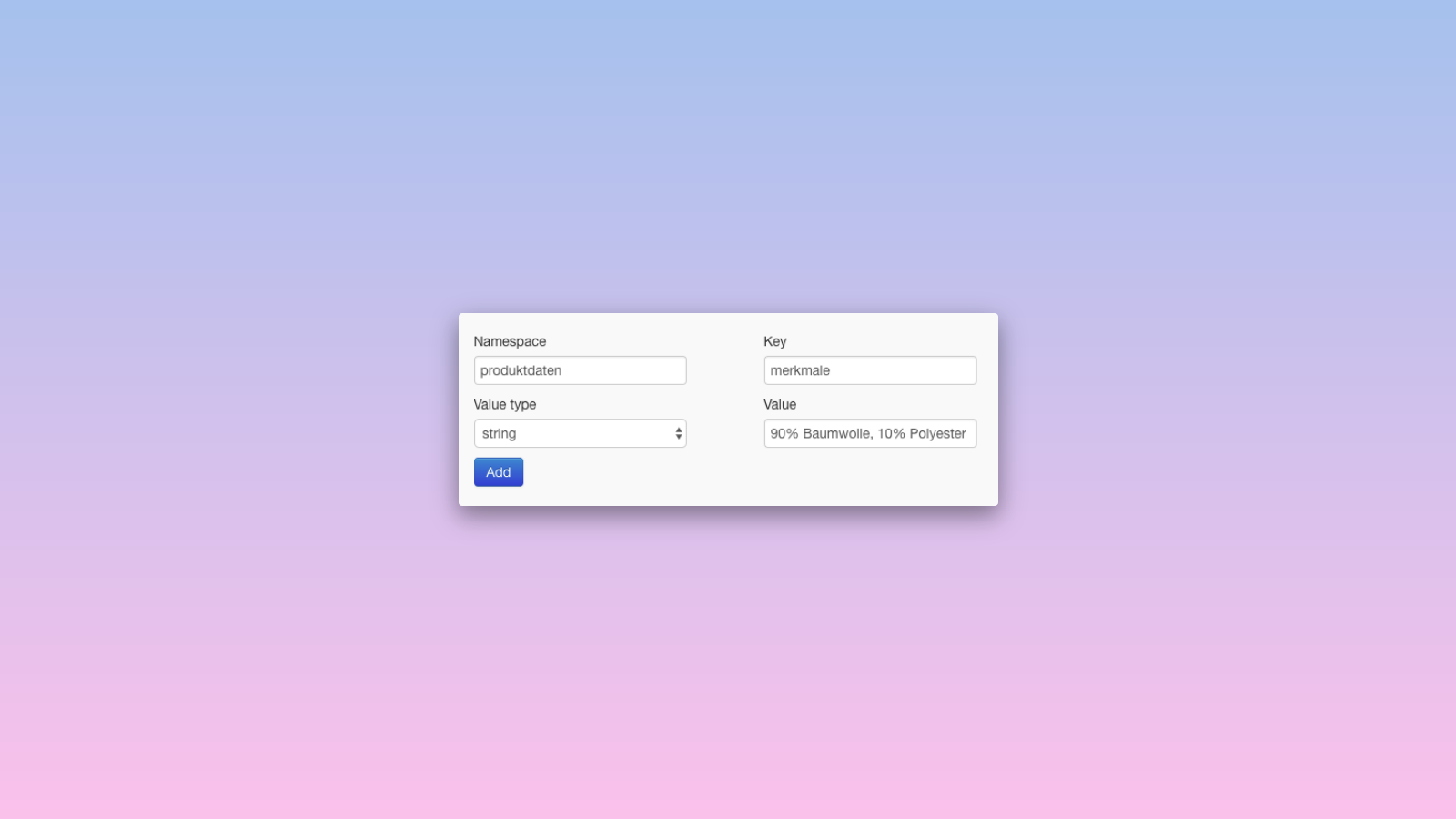
Sobald eine MetaFields App installiert ist, rufen Sie die App auf. Klicken Sie dann auf ein Produkt, für das Sie Merkmale eingeben wollen und fügen Sie ein Metafield hinzu. Geben Sie für die einzelnen Felder Werte ein wie in folgendem Beispiel:

Beachten Sie, dass wir die Farbe und Größe nicht im Metafield speichern, da diese Informationen von der gewählten Variante abhängen und ohnehin separat im Warenkorb angezeigt werden.
Speichern Sie das Metafield.
Nun müssen wir noch eine kleine Anpassung am Theme unseres Shops vornehmen, damit die wesentlichen Produktmerkmale auch im Warenkorb und im Checkout angezeigt werden.
Wichtiger Hinweis
Gehen Sie in Ihrer Shop-Administration zu Online Store -> Themes und klicken Sie beim aktiven Theme auf Actions und dann auf Edit Code. Öffnen Sie im Code-Editor dann links unter Sections die Datei product-template.liquid. Wenn Sie noch ein älteres Theme einsetzen, öffnen Sie stattdessen unter Templates die Datei product.liquid.
Je nach Theme kann der für die Änderung relevante Teil des HTML-Codes auch in einer anderen Datei enthalten sein, z.B. product-form.liquid. Wichtig ist, dass die Änderung am Template durchgeführt wird, das für die Produktdetailseite verwendet wird. Wenn Ihr Theme auch an anderen Stellen die Möglichkeit bietet, ein Produkt in den Warenkorb zu legen (z. B. über eine sog. "Quick Shop"-Funktion), muss der entsprechende Code u. U. an menreren Stellen hinzugefügt werden. Im Zweifelsfall wenden Sie sich an den Hersteller des Themes, die Änderung in Ihrem Theme einzubauen.
In der jeweiligen Datei (oder Dateien) suchen Sie dann nach HTML-Code, der so oder so ähnlich aussieht:
<form action="/cart/add" method="post">
...
</form>
oder
{% form ... %}
...
{% endform %}
Unmittelbar vor </form> bzw. {% endform %} fügen Sie dann folgenden Code ein:
{% if product.metafields.produktdaten.merkmale %}
<input type="hidden" name="properties[Eigenschaften]" value="{{ product.metafields.produktdaten.merkmale }}">
{% endif %}
Speichern Sie die Datei dann durch einen Klick auf Save.
Öffnen Sie dann Ihren Shop, gehen Sie zu dem Produkt, bei dem Sie wie oben beschrieben das Metafield angelegt haben, und fügen Sie dieses Produkt dem Warenkorb hinzu. Wenn Sie alles richtig gemacht haben, sollten Sie die Produktmerkmale im Warenkorb und auch im Checkout sehen.