Shopify Themes bieten so gut wie alle die Möglichkeit, in den Theme-Einstellungen in Abschnitten (Sections) YouTube-Videos einzubetten. Man gibt dabei lediglich die URL des Videos an und das Theme bettet das entsprechende Video dann im konfigurierten Abschnitt ein.
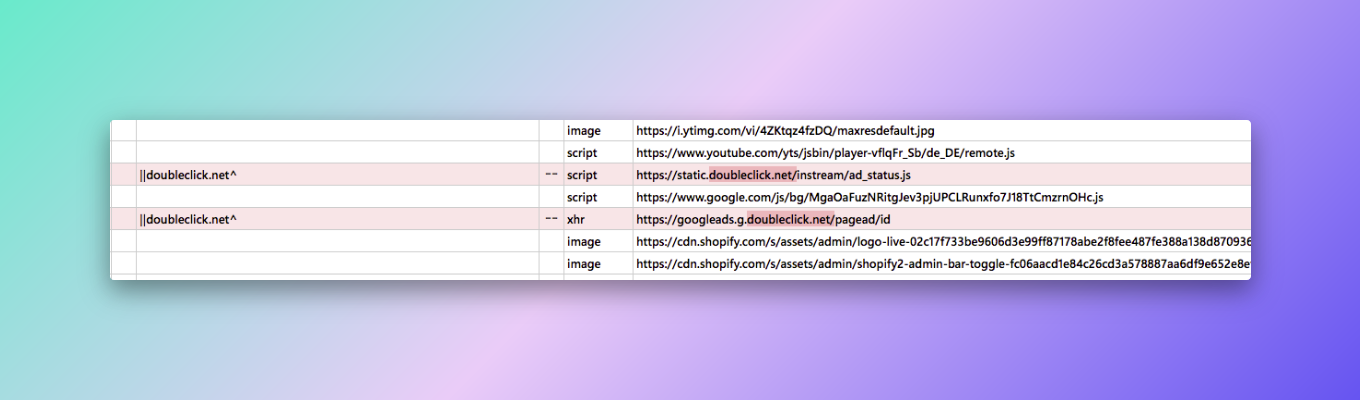
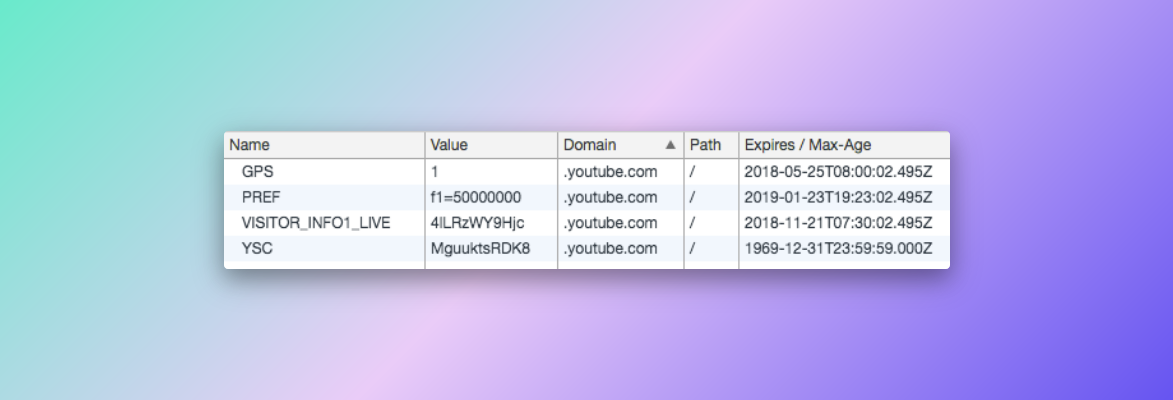
Das Problem dabei: Schon beim Aufruf einer Seite mit einem eingebetteten YouTube-Video lädt der Browser Daten vom Werbenetzwerk DoubleClick und speichert im Browser des Besuchers einige Cookies:


Diese Tatsache dürfte den meisten Shopbetreibern gar nicht bewusst sein, weshalb ihre Datenschutzerklärung in diesem Punkt vermutlich unvollständig ist. Aber selbst wenn Sie wissen, dass diese Zugriffe passieren bzw. diese Cookies gesetzt sind, können Sie mit Sicherheit sagen, welche Daten Ihrer Besucher wirklich an wen übertragen und wie diese genutzt werden? Dann darüber müssten Sie in Ihrer Datenschutzerklärung Auskunft geben und Ihren Besuchern außerdem die Möglichkeit geben, dieser Datensammlung zu widersprechen ("opt-out").
Viel einfacher ist es da, diese "Features" gleich komplett zu deaktivieren. YouTube ermöglicht dies glücklicherweise, indem Videos nicht über die normale URL https://www.youtube.com/embed/... eingebettet werden, sondern über die URL https://www.youtube-nocookie.com. Leider bieten Shopify Themes nicht die Möglichkeit, diese alternative URL zu nutzen, sondern binden Videos immer über die Cookie-behaftete Standard-URL ein und akzeptieren auch keine Video-URLs von youtube-nocookie.com.

Daher kommen wir nicht darum herum, den Code des Themes anzupassen.
Die Code-Änderung zeige ich hier am Beispiel des Shopify Standard-Themes Debut.
Wir gehen im Shop Admin zu Online Store » Themes und klicken neben dem Theme auf Aktionen » Code bearbeiten.
Im Code-Editor öffnen wir dann die Datei, in der sich der Code für die Einbettung von Videos auf der Startseite befindet. Beim Debut Theme ist das die Datei sections/custom-content.liquid. Den Code für die Video-Einbettung findet man um die Zeilen 73 - 84 herum.

Die Code-Änderung müssen wir nun in folgender Zeile vornehmen:
<iframe src="//www.youtube.com/embed/{{ block.settings.video_url.id }}?rel=0&showinfo=0&vq=720" width="850" height="480" frameborder="0" allowfullscreen></iframe>
Wir ändern nun die YouTube-URL am Anfang des Codes, sodass das Video nicht über youtube.com sondern youtube-nocookie.com eingebunden wird:
<iframe src="//www.youtube-nocookie.com/embed/{{ block.settings.video_url.id }}?rel=0&showinfo=0&vq=720" width="850" height="480" frameborder="0" allowfullscreen></iframe>
Die Datei kann nun gespeichert werden.
Nun können wir in den Theme-Einstellungen wie gehabt jede YouTube-URL einfügen, mit dem Unterschied, dass die Einbettung eben nicht mehr über die reguläre YouTube-URL sondern über die datenschutzkonforme URL eingebettet wird.
Je nach Theme wird der anzupassende Code natürlich an einer anderen Stelle zu finden sein und auch anders aussehen. Letztlich wird aber in allen Themes gleichermaßen irgendwo der Einbettungs-Code mit der URL youtube.com stehen, der dann analog zum obigen Beispiel anzupassen ist.