Das Thema Google Fonts im Zusammenhang mit der DSGVO ist schon recht alt, seit einigen Wochen oder Monaten kocht es nun aber wieder hoch. Hintergrund ist ein Gerichtsurteil, das in der Verwendung von Google Fonts in einer bestimmten Konstellation eine Datenschutzverletzung sieht.
Auf die juristischen Details gehen wir hier nicht ein, das wurde schon von diversen Blogs ausgiebig behandelt. Fokus dieses Artikels ist ausschließlich, was das Thema für Shopify-Händler:innen bedeutet und wie diese damit umgehen können.
Die technischen Hintergründe
Schauen wir uns zunächst kurz an, worum es hier eigentlich aus technischer Sicht geht. Denn die technischen Details sind letztlich die Grundlage für die juristische Sachlage und Basis für die Abmahnungen. Wer mit den technischen Details bereits vertraut ist, kann diesen Abschnitt getrost überspringen.
Jeder Computer verwendet zur Darstellung von Text eine oder mehrere Schriftarten, sogenannte Fonts. Wenn du z. B. in Microsoft Word ein Dokument erstellst, verwendest du auch irgendeine Schriftart, z. B. Times New Roman oder Arial.
Auch Webbrowser wie Chrome, Firefox oder Safari verwenden Fonts zur Darstellung von Text. Welchen Font der Browser jeweils verwenden soll, kann der Webdesigner der jeweiligen Website festlegen. Dieser kann sich aber nicht darauf verlassen, dass die von ihm gewählte Schriftart auf dem Endgerät jeder Besucherin installiert ist. Also verwenden Webdesigner sog. Web Fonts. Damit kann der Browser einer Besucherin die Website in der vom Webdesigner festgelegten Schriftart darstellen, auch wenn diese Schriftart gar nicht auf dem Computer der Besucherin installiert ist.
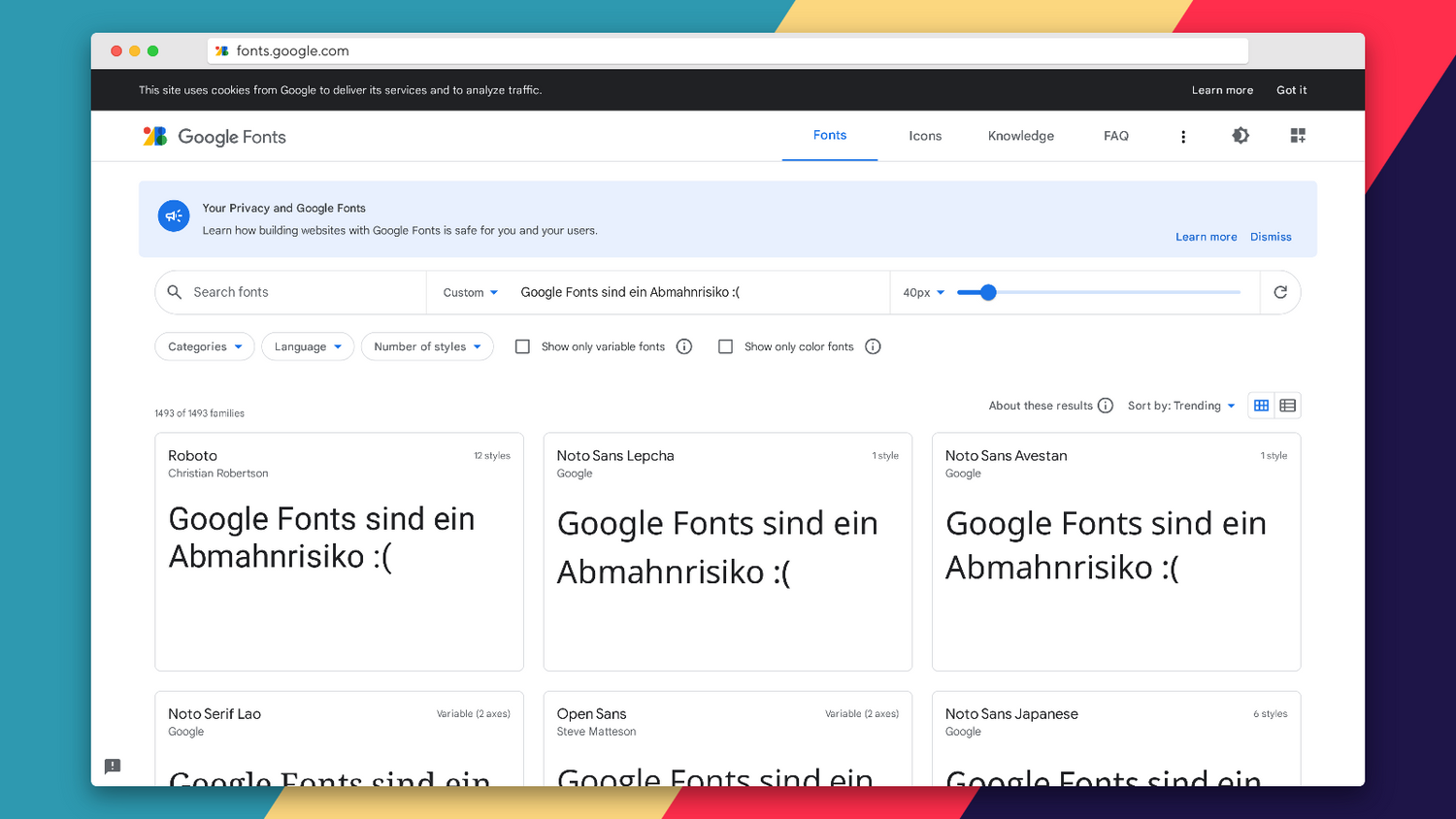
Diese Web Fonts werden oft nicht direkt auf der jeweiligen Website vorgehalten, sondern von den Servern externer Anbieter geladen. Der wohl am weitesten verbreitete dieser Anbieter (weil kostenlos) ist Google Fonts.
Das Problem dabei: Bei der Einbindung von Google Fonts über die Server von Google wird die IP-Adresse der Besucher der Website an Google übertragen. Und das stellt aus Sicht der Gerichte einen Verstoß gegen die DSGVO dar, wenn dafür vom Besucher nicht eine entsprechende informierte Einwilligung eingeholt wird. Und genau das passiert quasi nie, denn ohne diese Einwilligung dürften die Google Fonts nicht geladen werden und dann würde die jeweilige Website in irgendeiner Standardschriftart angezeigt werden.
Das Problem lässt sich dadurch umgehen, dass man die Google Fonts statt von Googles Servern von Servern lädt, die rechtlich bedenkenlos sind, z. B. vom selben Server, auf dem die jeweilige Website liegt und auf den ein Besucher ja ohnehin aktiv zugreift.
Der Begriff "lokale Einbindung", der in diesem Zusammenhang oft verwendet wird, ist übrigens irreführend. Denn "lokal" würde eigentlich bedeuten, dass die Fonts vom Endgerät des Website-Besuchers geladen werden, sie also auf dessen Festplatte/SSD installiert sein müssten. Das ist aber gar nicht notwendig, die Fonts können weiterhin von einem Server im Internet geladen werden. Nur sollte dieser Server von einem aus Datenschutzsicht unproblematischen Anbieter (zu denen das in den USA beheimatete Google leider nicht zählt) betrieben werden.
Die Situation bei Shopify
Wie sieht das Ganze nun konkret bei Shopify aus?
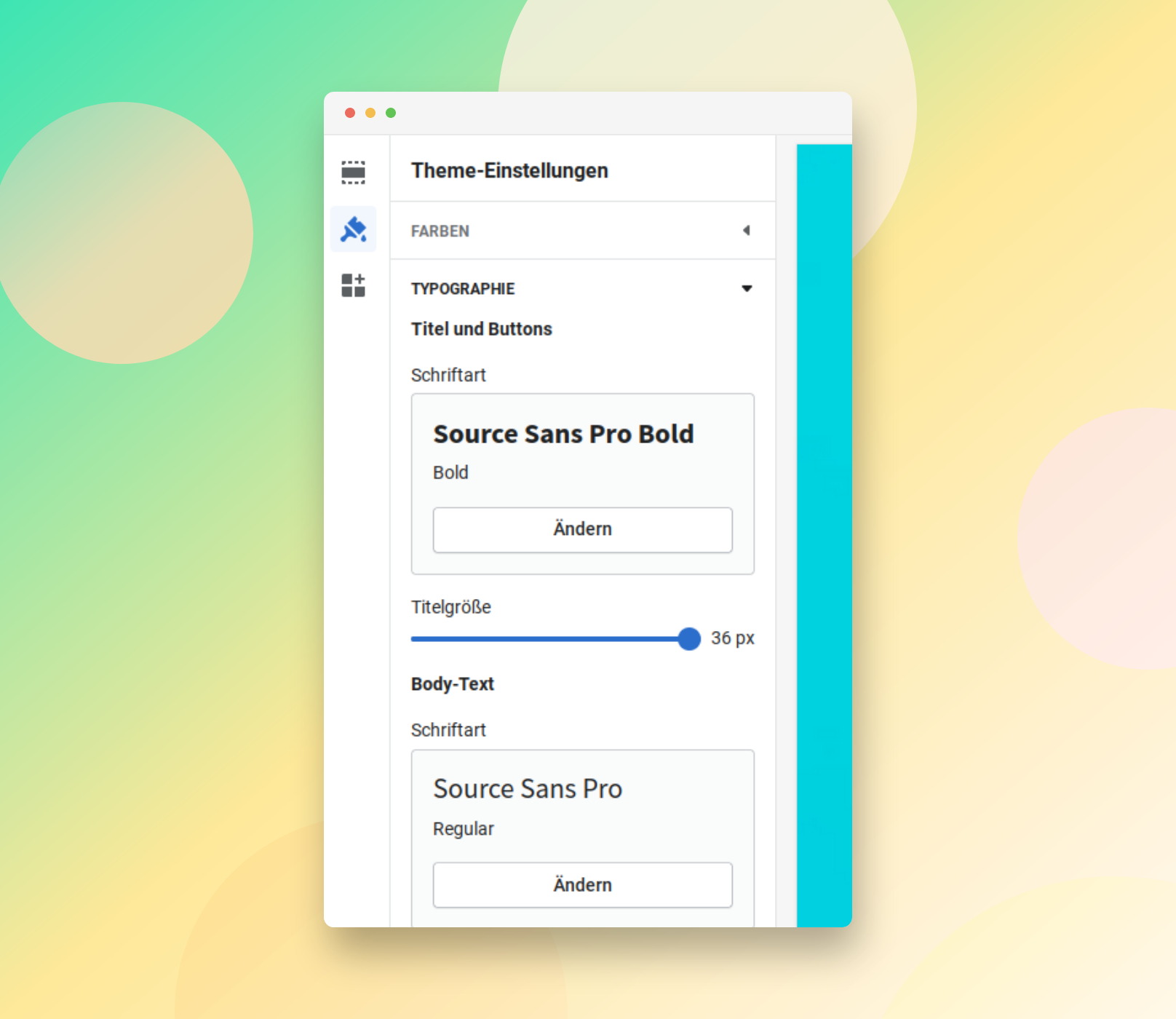
Jedes Shopify Theme erlaubt es, für Fließtext, Überschriften, Navigation, etc. Schriftarten auszuwählen. Dazu öffnet man den Theme-Konfigurator, geht in die allgemeinen Theme-Einstellungen und dann zu Typografie.

Die hier angebotenen Schriftarten werden von Shopify bereitgestellt und enthalten u. a. auch Google Fonts. Allerdings werden alle hier angebotenen Schriftarten auf Shopifys Content Delivery Network (CDN) gelagert und von dort geladen, genau wie alle anderen Bestandteile des Themes des jeweiligen Shops. Es findet also keine Verbindung zu Google Servern statt. Folglich stellen diese Schriften aus rechtlicher Sicht kein Problem dar.
Individuell eingebundene Schriftarten
Nun kann es aber sein, dass du eine Schriftart verwenden willst, die nicht von Shopify angeboten wird, und die du daher über eine Anpassung des Theme-Codes eingebunden hast oder hast einbinden lassen (z. B. durch Freelancer oder Shopify-Experten). Wenn diese individuell hinzugefügte Schriftart von Googles Servern geladen wird, dann hast du Handlungsbedarf.
Die Schriftart-Dateien müssen einmalig von Google Fonts heruntergeladen und dann in deinen Shopify Shop hochgeladen werden. Dann muss der Code des Themes entsprechend angepasst werden, damit das Theme die Fonts nicht mehr von Googles sondern von Shopifys Servern lädt.
Apps
Eine weitere potenzielle Quelle extern eingebundener Fonts sind Shopify Apps. Manche Apps laden nämlich ihre eigenen Schriften und nutzen dafür u. a. auch Google Fonts. Klassiker sind hier z. B. sog. Page Builder wie PageFly oder Shogun.
Hier ist zu empfehlen, zunächst eine Bestandsaufnahme aller im Shop installierten Apps zu machen. Über die Zeit sammeln sich erfahrungsgemäß gerne einige Apps an, die man vor Monaten mal installiert, aber dann doch nicht genutzt hat. Finden sich hier Apps, die nicht mehr benötigt werden, sollten sie deinstalliert und ggf. von der App im Theme installierter Code entfernt werden.
Wenn nach der Bereinigung der Apps deines Shops noch Apps übrig bleiben, die ihre eigenen (Google) Fonts installieren, solltest du dich mit dem Anbieter der jeweiligen App in Verbindung setzen und fragen, wie der Zugriff auf Google Fonts unterbunden werden kann. Du selbst wirst in aller Regel keine Möglichkeit haben, das zu unterbinden, weil du keinen Zugriff auf den Code der App hast.
Zusammenfassung und nächste Schritte
Sollte die Bestandsaufnahme deines Shopify Shops ergeben, dass er Google Fonts extern einbindet, dann sollte untersucht werden, ob diese Fonts vom Theme oder von Apps geladen werden. Dann sollten die entsprechenden Maßnahmen ergriffen werden, damit keine Google Fonts mehr von Googles Servern geladen werden. Im Fall direkt im Theme integrierter Fonts muss dafür der Theme-Code entsprechend angepasst werden, im Fall von Apps muss entweder die App entsprechend konfiguriert oder im Extremfall, wenn eine lokale Nutzung der Google Fonts nicht möglich ist, deinstalliert werden.