Es gibt ja diesen Spruch, der die Kernkompetenzen der drei größten Volkswirtschaften der Welt prägnant zusammenfasst:
The US innovates, China replicates and the EU regulates.
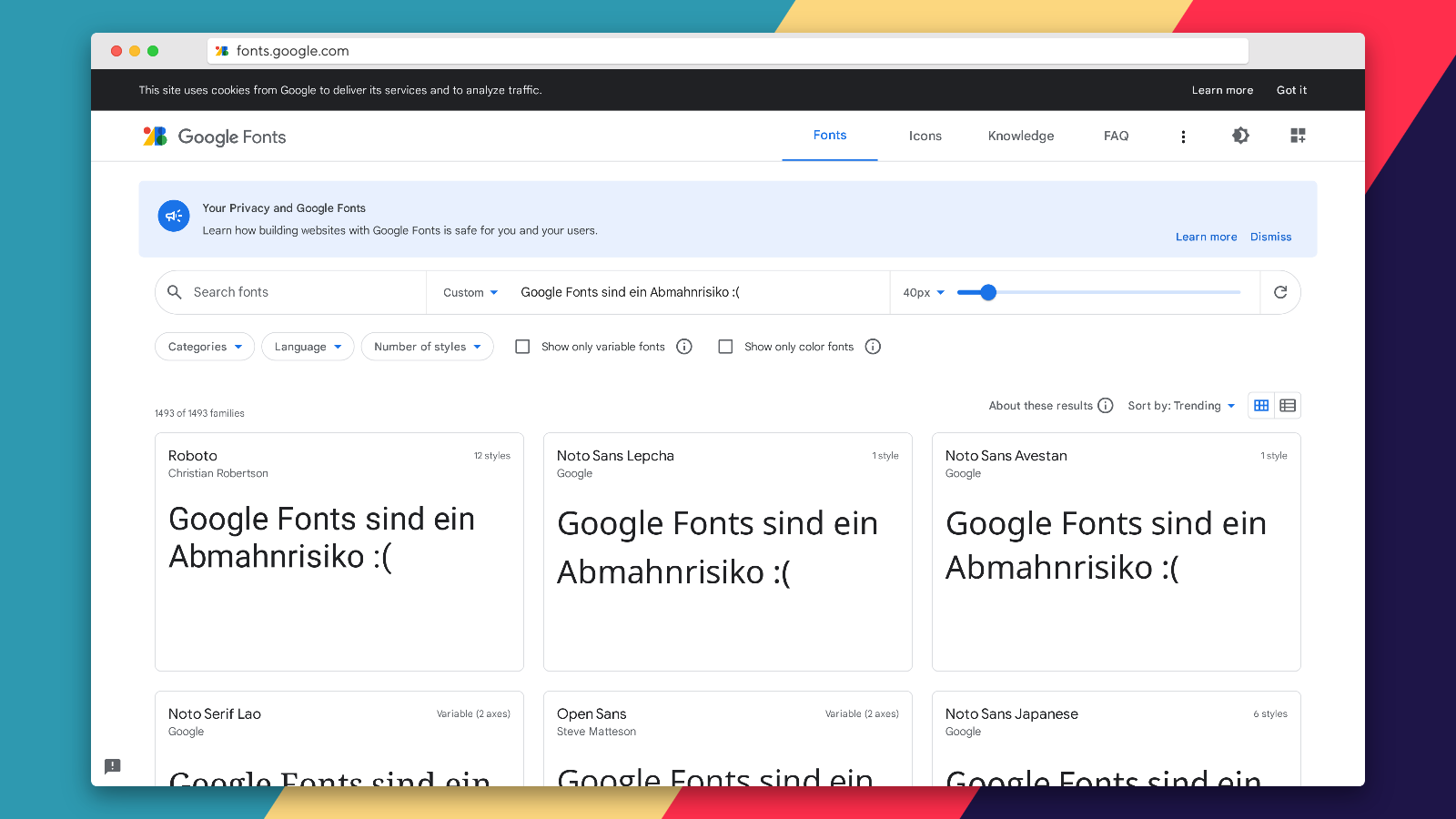
Mit Einführung der Produktsicherheitsverordnung, kurz GPSR (General Product Safety Regulation) liefert die EU mal wieder einen Beleg dafür, wieviel Wahrheit in diesem Spruch steckt.
Die IT-Recht-Kanzlei hat sich natürlich schon mit der GPSR und was sie für Onlinehändler allgemein bedeutet auseinandergesetzt und dazu einen handlichen Artikel veröffentlicht. An der Länge des Artikels kann man schon sehen, dass wir es hier wieder mal mit einem Brüsseler Bürokratie-Burger mit extra viel Käse zu tun haben, wie wir ihn von der EU kennen und lieben gelernt haben. Mahlzeit allerseits.
Aber gut, es hilft nichts: wer einen Onlineshop betreibt und darüber Produkte verkauft, die unter die GPSR fallen, wird sich wohl oder übel damit befassen und die entsprechenden Anpassungen am Onlineshop vornehmen müssen, um die Informationspflichten zu erfüllen.
Welche Informationen müssen wo stehen?
In diesem Artikel geht es ausschließlich um die Informationspflichten, die Onlinehändler zu erfüllen haben. Die GPSR schreibt noch viele weitere Dinge vor, wie z. B. die händlerspezifischen Pflichten nach Art. 12 GPSR. Diese haben aber nicht primär mit Onlineshops zu tun, daher werden sie hier nicht weiter betrachtet. Hier geht es nur darum, welche Anpassungen an einem Onlineshop vorzunehmen sind und wie diese mit Shopify umgesetzt werden können.
Fassen wir also zunächst mal zusammen, welche produktspezifischen Informationspflichten überhaupt zu erfüllen sind:
- Name, Marke, Anschrift und elektronische Adresse (E-Mail oder Website) des Herstellers
- Name, Anschrift und elektronische Adresse (E-Mail oder Website) der verantwortlichen Person, sofern der Hersteller keine Niederlassung in der EU hat
- Angaben zum Importeur, falls das Produkt nicht aus der EU stammt
- Produktbilder
- Angaben zur Art des Produkts und weitere Informationen, die der Identifikation des Produkts dienen können wie z. B. eine Seriennummer
- Warnhinweise und Sicherheitsinformationen in einfach verständlicher Sprache, ggf. mehrsprachig
- Konformitätserklärung, ggf. mit Download-Möglichkeit
Der Punkt mit den Produktbildern ist üblicherweise schon über die Bildergalerie auf der Produktdetailseite erledigt. Bei den übrigen Punkten findet man die entsprechenden Informationen ggf. schon in der Produktbeschreibung, aber je nachdem, wie man diese als Händler erstellt bzw. bezieht (selbst geschrieben, automatisierter Import, etc.), kann man sich darauf nicht verlassen. Zudem sind in der Produktbeschreibung enthaltene Informationen unstrukturiert, also irgendwo im Volltext und beim einen Produkt hier und beim anderen dort. Daher ist es besser, wenn man diese Informationen in eigenen Feldern ablegt.
Nun hat Shopify aber keine dedizierten Felder für derlei Informationen, die Standardfelder eignen sich dafür nicht. Aber glücklicherweise können wir unsere Produkte um beliebige strukturierte Informationen erweitern, und zwar mit Metafeldern.
Metafeld-Definitionen anlegen
Damit wir die verschiedenen Informationen bei jedem Produkt anlegen können, müssen wir zunächst passende Metafeld-Definitionen anlegen. Je nach Art der zu speichernden Informationen eignen sich verschiedene Metafeld-Typen, wie z. B. einzeiliges Textfeld, Rich Text, Zahl, etc. Am flexibelsten sind wir aber mit einem Rich Text Feld.
Gehen wir im Admin also zu Einstellungen > Benutzerdefinierte Daten und wählen dann die Metafeld-Definitionen für Produkte aus:

Hier fügen wir nun die erste Metafeld-Definition hinzu, und zwar für den Hersteller. Hierfür geben wir der Definition einen passenden Namen, legen Namensraum und Schlüssel fest und wählen als Typ Rich Text:

Für die restlichen Informationen wiederholen wir die Schritte und legen für jede separate Information eine eigene Metafeld-Definition an, mit Ausnahme der Konformitätserklärung.
Denn für diese brauchen wir einen anderen Typ: Datei. Dies wird es uns ermöglichen, die Konformitätserklärung als PDF hochzuladen:

Wenn wir alle Metafeld-Definitionen angelegt haben, sollte die Liste so aussehen:

Metafelder befüllen
Jetzt müssen wir die Metafelder mit den entsprechenden Informationen befüllen. Dafür rufen wir im Admin ein entsprechendes Produkt auf und scrollen auf der Produktbearbeitungsseite ganz nach unten. Dort finden wir die Eingabefelder für die Metafelder, deren Definitionen wir zuvor angelegt haben:

Wenn du nun in ein Eingabefeld klickst, poppt ein Eingabefenster auf, das je nach Metafeld-Typ anders aussieht. Für das in unserem Fall verwendete Rich Text Metafeld sieht das Eingabefeld so aus:

Das Rich Text Eingabefeld bietet einige grundlegende Möglichkeiten zur Formatierung und zum Setzen von Links. Im Feld für die Konformitätserklärung kannst du eine Datei hochladen, typischerweise wird das ein PDF sein.
Befülle nun alle Felder mit den erforderlichen Daten und klicke dann am oberen Seitenrand auf Speichern, um die Änderungen am Produkt zu speichern.
Tipp: Wenn du im Rich Text Eingabefeld die Eingabetaste drückst, wird ein neuer Absatz eingefügt. Wenn du stattdessen nur eine neue Zeile einfügen willst, drücke Umschalt + Eingabetaste.
Anzeigen der Produktinformationen auf der Produktdetailseite
Als letzter Schritt müssen wir jetzt noch dafür sorgen, dass die eingepflegten Produktinformationen auf der Produktdetailseite in unserem Shop angezeigt werden.
Dazu gehst du zu Onlineshop > Themes und klickst beim aktiven Theme auf Anpassen:

Im Theme-Konfigurator navigierst du dann in der Shopvorschau zur Seite für ein Produkt, für das du die Metafelder befüllt hast.
Einfügen der Rich Text Metafelder
Typischerweise wirst du auf der Produktdetailseite bereits Blöcke für die verschiedenen Seitenelemente verwenden. Füge nun unterhalb des untersten Blocks einen weiteren Block hinzu:

Welche Arten von Blöcken du hier zur Verfügung hast, hängt von dem Theme ab, das du verwendest. Wir verwenden hier exemplarisch Shopifys Standard-Theme Dawn. Dieses bietet den Block Einklappbare Reihe an, der sich für unsere Zwecke gut eignet:

Wir geben dem Block nun den Titel Produktinformationen, wählen als Icon Klemmbrett und fügen dann die Metafelder samt Überschriften in das Textfeld Reiheninhalt ein:

Um ein Metafeld in das Textfeld einzufügen, klickst du oben rechts über dem Textfeld auf das Icon für dynamische Quellen und wählst in dem Popup dann Produkt unter Aktuelle Vorlage:

Damit werden dir dann alle Produkt-Metafelder zur Auswahl angeboten und durch einen Klick auf ein Metafeld fügst du es in das Textfeld ein:

Einfügen eines Download-Links für die Konformitätserklärung
Nun brauchen wir noch einen Link, über den sich Kunden die Konformitätserklärung herunterladen können. Datei-Metafelder lassen sich in Dawn bislang nicht als dynamische Quelle mit einem Block verknüpfen, daher müssen wir hier stattdessen etwas Liquid-Code einfügen.
Füge unterhalb des gerade angelegten Blocks Einklappbare Reihe einen Block Benutzerdefiniertes Liquid ein:

Kopiere dann den nachfolgenden Code und füge ihn in den Block ein:
<a href="{{product.metafields.produktinformationen.konformitaetserklaerung.value.url}}">Konformitätserklärung</a>Beachte: der obige Code geht davon aus, dass du für das Metafeld den Namensraum produktinformationen und als Schlüssel konformitaetserklaerung verwendet hast. Wenn du andere Bezeichnungen verwendet hast, musst du den Code entsprechend anpassen.
So sollte der Block dann am Ende aussehen:

Unterhalb der einklappbaren Reihe mit den Produktinformationen wird nun ein Link zum Download der PDF-Datei angezeigt, die du beim jeweiligen Produkt ins Metafeld für die Konformitätserklärung hochgeladen hast.
Du kannst den Code bei Bedarf noch mit etwas CSS ergänzen, um ihn ans Aussehen deines Themes anzupassen. Der jeweilige Code hängt individuell von deinem Theme ab.
Damit hast du nun alle Produktinformationen aus den Metafeldern auf der Produktdetailseite hinzugefügt.
Automatisiertes Einpflegen der Produktinformationen
Dieser Artikel liefert nur die Anleitung zum manuellen Einpflegen der Produktinformationen. Wie gehst du aber vor, wenn du diese Informationen bei hunderten oder sogar tausenden Produkten einpflegen musst?
Dafür gibt es in Shopify die Möglichkeit, Produktdaten massenhaft zu importieren, üblicherweise über eine sog. CSV-Datei. Dabei gibt es nur ein Problem: dieser Import unterstützt aktuell keine Metafelder.
Es gibt aber verschiedene Apps, die den Import von Metafeldern erlauben. Wie und mit welcher App der Import konkret umgesetzt werden kann, hängt davon ab, wie im jeweiligen Einzelfall die zu importierenden Daten vorliegen. Diese kommen ja üblicherweise entweder aus einem anderen Shopsystem, einem ERP-System oder liegen bereits in einer Importdatei vor, die aber nicht das von Shopify bzw. einer Import-App benötigte Format hat. Hier muss man also erstmal die Daten in das benötigte Format bringen.
Für den automatisierten Import der Produktdaten inkl. Metafeldern gibt es also keine allgemeingültige Lösung. Wenn du dabei Hilfe brauchst, kontaktiere uns und wir klären, was in deinem konkreten Fall zu tun ist und unterbreiten dir auch gerne ein unverbindliches Angebot.