Neueste Artikel

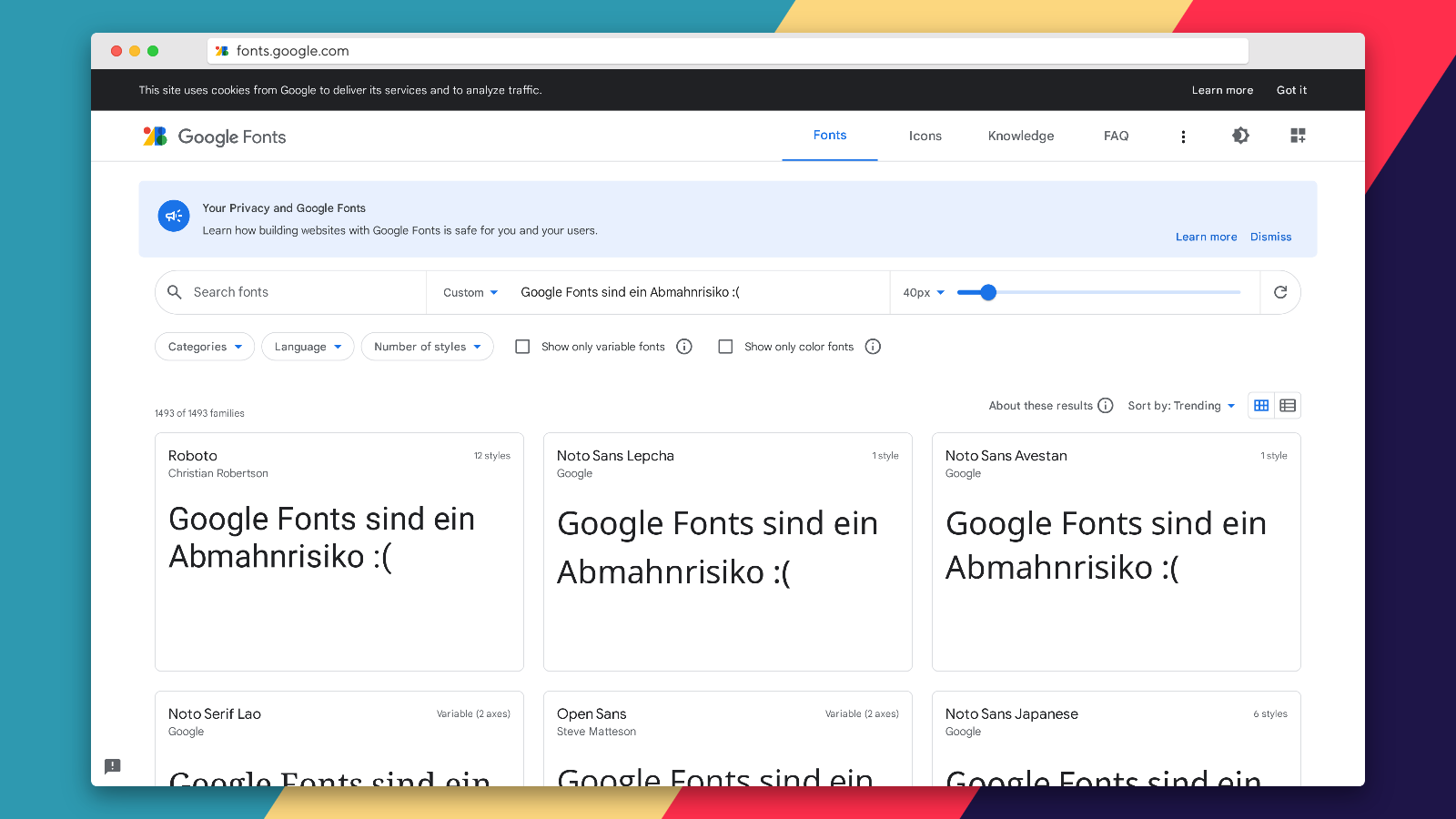
Google Fonts bei Shopify lokal einbinden
Das Abmahnmonster geht mal wieder um und mahnt u. a. auch Shopify Shops ab, die Google Fonts verwenden. Wir klären, was es damit auf sich hat, und was zu tun ist.

Nicht jeder online angebotene Artikel wird nach Stück verkauft, und bei nach Gewicht verkauften Artikeln steht das Gewicht nicht immer schon zum Zeitpunkt des Kaufs fest. Dieser Artikel zeigt auf, ...

Shopify gibt die grundlegende URL-Struktur jedes Shops vor. Wir erklären die Details, was änderbar ist und was nicht und worauf zu achten ist.

Neue Steuer-Einstellung für Verkäufe außerhalb der EU
Shopify hat bei den Steuereinstellungen eine neue Option eingeführt, die es EU-Händlern nun deutlich einfacher macht, an Kunden außerhalb der EU zu Nettopreisen zu verkaufen.

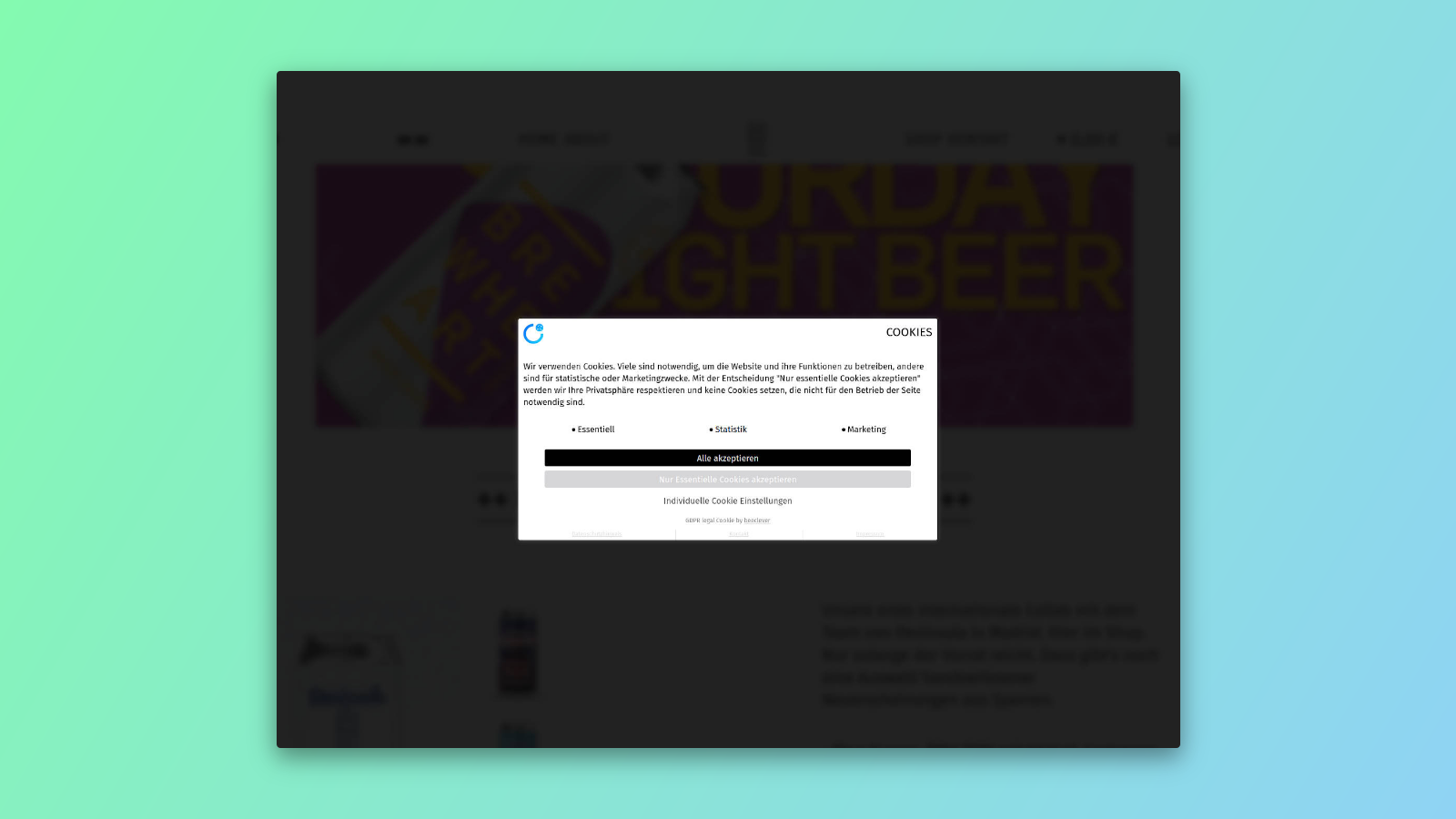
Vorsicht geboten: Cookie Consent Manager in Verbindung mit Popups
Wer in seinem Shop einen Cookie Consent Manager einsetzt, sollte sicherstellen, dass Besucher, die nur essenzielle Cookies zulassen nicht bei jedem Seitenaufruf mit einem Popup genervt werden.

Das Ende von Tracking-Cookies wurde schon vor Längerem eingeläutet, nun hat der BGH mit seinem Urteil den letzten Nagel in den Sarg gehauen. Was bedeutet das nun für Website-Betreiber im Allgemeine...

"Indexiert, obwohl durch robots.txt-Datei blockiert" bei Shopify - was tun?
Wenn Sie Ihren Shop in der Google Search Console angelegt haben, erhalten Sie u. U. Mails von Google, die Sie auf potenzielle Probleme mit Ihrem Shop hinweisen. Eine solche Mail warnt, dass in ihre...

Shopify kann endlich Grundpreise – passen Sie jetzt Ihr Theme an
Händler in Deutschland und der EU wird es freuen: Shopify kann endlich mit Grundpreisen umgehen. Wir erklären, wie das neue Feature funktioniert und zeigen auf, was jetzt zu tun ist.

Shopify und Nachnahme geht das?
Unter den in Deutschland üblichen Zahlungsarten nimmt die Nachnahme eine Sonderstellung ein. Wir schauen uns die Zahlungsart im Hinblick auf Shopify an.